| 2011-2012 ICS4U SOFTWARE ENGINEERING TASKS |
TASK 'CHALLENGE' RATING (offered
to assist you with project management strategies) |
||
Routine |
Typically some deep thinking required,
but not necessarily a lot of coding. |
|
Hard |
Likely involves either a multiplicity
of (possibly new) concepts or algorithms. Allow time. |
|
Buckle Up |
Start immediately, think
hard, employ a stepwise refinement strategy and post concerns
as required. |
|
![]() AP Exam Prep. This year's AP Computer Science Exam will be written in the morning of Tuesday May 8th.
AP Exam Prep. This year's AP Computer Science Exam will be written in the morning of Tuesday May 8th.
 CodeBug. February 14-16. In this project you are asked to develop and manipulate an instance of the CodeBug class, defined as,
CodeBug. February 14-16. In this project you are asked to develop and manipulate an instance of the CodeBug class, defined as,

The CodeBug constructor will receive a String-encoded path it is expected to follow encoded as a String. For example, the CodeBug in the image to the right is just about to complete a figure 8 as a result of this instance's constructor receiving the String: 0123432107654567, where 0 means NORTH, 1 means NORTHEAST, 2 means EAST and so on. Each digit is to interpreted as a direction to face, followed by a move. Digits in the String can be repeated for extended moves in the same direction. You can assume that there is only one CodeBug is the world and it is conveniently positioned in the ActorWorld so it won't hit a boundary in completing its pattern.
Develop documented implementations of the CodeBug class and a driver class CodeBugRunner. Your driver should include a couple of original patterns, with all but one commented out. The patterns should provide a closed loop meaning your CodeBug will return to it's starting point before repeating the pattern indefinitely. Have your source code ready to go for the start of Thursday's class and we'll sample a few.
 Sample Exam A-1. (Sunday April 29). With pencil and paper only, grab the kitchen timer and allow 60 minutes to answer the 34 Multiple Choice questions from Sample Test A-1 that begins on page 185. Do not attempt Questions 35-40 as they refer to the previous Case Study, not GridWorld. Take a 15 minute break and then allow yourself 75 minutes to answer the Free Response Questions 1, 2, and 4 from Sample Test A-1 that starts on page 205. BRING YOUR RESPONSES TO CLASS ON TUESDAY MAY 1.
Sample Exam A-1. (Sunday April 29). With pencil and paper only, grab the kitchen timer and allow 60 minutes to answer the 34 Multiple Choice questions from Sample Test A-1 that begins on page 185. Do not attempt Questions 35-40 as they refer to the previous Case Study, not GridWorld. Take a 15 minute break and then allow yourself 75 minutes to answer the Free Response Questions 1, 2, and 4 from Sample Test A-1 that starts on page 205. BRING YOUR RESPONSES TO CLASS ON TUESDAY MAY 1.
![]() The Game of Life. John Conway introduced the world to one of the most studied algorithms within the Cellular Automata family in the October 1970 issue of Scientific American. Read Wikipedia's explanation of the simple rules for propagation. In the applet to the right, I colour-coded the cells as Birth, Survival and Death. Explore the game through either or both of the Explore links on the course page. Give yourself time to enjoy how such an elegantly simple set of rules can produce such fascinating outcomes.
The Game of Life. John Conway introduced the world to one of the most studied algorithms within the Cellular Automata family in the October 1970 issue of Scientific American. Read Wikipedia's explanation of the simple rules for propagation. In the applet to the right, I colour-coded the cells as Birth, Survival and Death. Explore the game through either or both of the Explore links on the course page. Give yourself time to enjoy how such an elegantly simple set of rules can produce such fascinating outcomes.
Task.

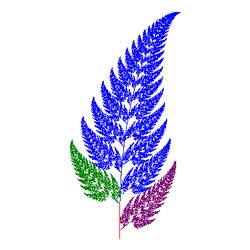
![]() The
Collage Theorem: The RSGC Library Evergreen
The
Collage Theorem: The RSGC Library Evergreen
Pre Task.
Task. Using the experience gained from the use of the IFS Freestyle application together with insight gained from reading Cut-The-Knot's description of the Collage Theorem, you are asked to render as close an approximation to the RSGC Library Evergeen Tree depicted in the photo to the right.
Here's a paper on Fractals and the Collage Theorem developed as a requirement for someone's MA in Teaching Middle School mathematics. (Keep this is mind for when your turn comes around:)
![]() IFS:
Iterated Function Systems. With the conceptual and mathematical foundations
laid, you can now undertake the next stage of your Fractal Framework
application to render ever-more realistic natural forms.
IFS:
Iterated Function Systems. With the conceptual and mathematical foundations
laid, you can now undertake the next stage of your Fractal Framework
application to render ever-more realistic natural forms.
Task.
 |
IFS
|
Deterministic
|
|
Fern
#2 (lower)
|
|


![]() Social Network: TreeMap<Friend,Friend>.
I have come to the conclusion that ACES are spending
too much time programming and not enough time socializing. To resolve this situation,
I have assigned each student a friend. Friendship is one-way.
That is, if Scott is
assigned to be John's friend, Scott must be
friendly to John, but John is not required to reciprocate.
Every student is assigned exactly one friend. Sometimes, a circle of
friends occurs. For example, if Scott is assigned to John, John is
assigned to Kjell,
Kjell is assigned to Tuan,
and
Tuan is assigned to Scott, we have a circle of 4 friends
containing Scott, John, Kjell, and Tuan.
In the circle, we can say that Scott has a Bacon
Number of 0 from John, of 1 from Kjell,
of 2 from Tuan (and
of
3 from
himself).
Social Network: TreeMap<Friend,Friend>.
I have come to the conclusion that ACES are spending
too much time programming and not enough time socializing. To resolve this situation,
I have assigned each student a friend. Friendship is one-way.
That is, if Scott is
assigned to be John's friend, Scott must be
friendly to John, but John is not required to reciprocate.
Every student is assigned exactly one friend. Sometimes, a circle of
friends occurs. For example, if Scott is assigned to John, John is
assigned to Kjell,
Kjell is assigned to Tuan,
and
Tuan is assigned to Scott, we have a circle of 4 friends
containing Scott, John, Kjell, and Tuan.
In the circle, we can say that Scott has a Bacon
Number of 0 from John, of 1 from Kjell,
of 2 from Tuan (and
of
3 from
himself).
 Task. From a TreeMap of Friend objects, determine whether
two students are in the
same circle of friends, and if so, state the Bacon Number of the first from
the second.
Task. From a TreeMap of Friend objects, determine whether
two students are in the
same circle of friends, and if so, state the Bacon Number of the first from
the second.
/** * This recursive method displays the sequence of Friends * from x to y and returns the corresponding Bacon Number of x -> y. */ private int baconNumber (Friend x, Friend f, Friend y)
Sample Input:
Mao Jiashi
Scott John
Anthony Simon
John Kjell
Tuan Scott
Matt Isaac
Simon Mao
Kjell Tuan
Jiashi Matt
Isaac Anthony
Sample Output 1:
Simon->Mao
Simon->Mao
Bacon Number: 0
Sample Output 2:
Simon->Simon
Simon->Mao->Jiashi->Matt->Isaac->Anthony->Simon
Bacon Number: 5
Sample Output 3:
Matt->Kjell
Matt->Isaac->Anthony->Simon->Mao->Jiashi->Matt
Different Circle
Sample Output 4:
Scott->Kjell
Scott->John->Kjell
Bacon Number: 1
 |
 |
 Remember
the crossing pattern in the Shoelace
Formula for
determining the area of a polygon?
Remember
the crossing pattern in the Shoelace
Formula for
determining the area of a polygon? |
![]()



![]() BRACKETED
LINDENMAYER SYSTEMS. You are now
ready to undertake the
rendering of primitive plantlike structures similar to the approximation of the
tumbleweed to the right.
BRACKETED
LINDENMAYER SYSTEMS. You are now
ready to undertake the
rendering of primitive plantlike structures similar to the approximation of the
tumbleweed to the right.
To facilitate the branching characteristics inherent in plants, L-System productions introduce brackets. Your rendering method will interpret the open bracket '[' as a command to preserve the current drawing state (position, heading, and possibly colour and line thickness), to be restored on the encounter with the next close bracket ']'. In this way, your drawing algorithm can 'return' to a node and continue drawing in another direction. A Stack<Turtle> is a perfect collection for this purpose.
Task.
| ACES Garden |
|---|
 |
| Photo From Metro News Feb 16, 2012. p. 20 |
 |


![]() LINDENMAYER
SYSTEMS.
With Koch Constructions and the concept of fractal dimension as a foundation,
we can now take one step closer to our goal of rendering of natural forms.
Not surprisingly, credit for this stage goes to a Hungarian biologist/botanist, Aristid
Lindenmayer,
who, in 1968, introduced a formalism associated with the expression of plant
structures, known today as L-Systems. The grammar embodied within
L-Systems lends itself readily to computer graphic rendering.
LINDENMAYER
SYSTEMS.
With Koch Constructions and the concept of fractal dimension as a foundation,
we can now take one step closer to our goal of rendering of natural forms.
Not surprisingly, credit for this stage goes to a Hungarian biologist/botanist, Aristid
Lindenmayer,
who, in 1968, introduced a formalism associated with the expression of plant
structures, known today as L-Systems. The grammar embodied within
L-Systems lends itself readily to computer graphic rendering.
An electronic copy of a wonderful text on the subject of Lindenmayer Systems, entitled The Algorithmic Beauty of Plants (ABOP) is available for download by following the link to the left. The related Algorithmic Botany website offers additional inspiration.
The algorithm for generating these images is defined by an initiator (axiom) and one or more generators (productions) used to propagate the shape over successive generations. In this assignment, we'll use a string for the axiom and a set of production mappings to define the image. A recursive generation algorithm coupled with a character replacement strategy of your choice (see String methods) by their production mappings grows the image. Finally each generation is drawn with a virtual pen (similar to a plotting device) on a JPanel in response to characters in the encoded String. Here is a table containing some of the images you'll be rendering, together with some original curves developed by former ACES. See Framework.html to view the animated renderings.
Figure 1.9 a) |
Figure 1.9 b) |
Figure 1.9 c) |
Figure 1.9 d) |
 |
 |
 |
 |
Gettings Original |
|||
 |
|||
Tsuji Original |
Black Original |
Weldon Original |
Ng Original |
 |
 |
 |
 |
Task.
 Add a new menu to the immediate right of Koch
Constructions,
entitled L-Systems.
Add a new menu to the immediate right of Koch
Constructions,
entitled L-Systems.![]() Extra
Credit.
In response to the interest in an independent
project for extra credit, I have assembled five images below for your consideration.
If you find an image intriguing you are invited to contact
me to work out the specifications and
timeline
of a possible project.
Extra
Credit.
In response to the interest in an independent
project for extra credit, I have assembled five images below for your consideration.
If you find an image intriguing you are invited to contact
me to work out the specifications and
timeline
of a possible project.
| Dragon Curve: Tesselation | Dragon Curve: Morphology | Sierpinski Zoom |
 |
 |
 |
| Newton's Method: f(z)= z5-1 | 2D Barcode: Data Matrix | ? |
 |
 |

![]() KOCH
CONSTRUCTIONS: Tilings (Tesselations). We'll use
this short week for a particularly creative
enhancement
to our Framework.
KOCH
CONSTRUCTIONS: Tilings (Tesselations). We'll use
this short week for a particularly creative
enhancement
to our Framework.
Attempts to cover a plane with shapes is both a fascinating and practical application of geometry. The decorative arts are a rich source of examples of tiling the Euclidean Plane from the ancients to the more modern (Gaudi, Escher). Indeed, one of the greatest geometers of the 20th Century, H. S. M. "Donald" Coxeter, spent most of his career at the University of Toronto (1907-2003) in which he explored tilings of the Hyperbolic Plane among other pursuits. TVO's: The Man Who Saved Geometry:
Understandably, shapes that possess symmetrical properties lend themselves easily to tiling. This author highlights four types of symmetries in the plane. By simply translating squares and hexagons, the plane can be completely covered. Triangles require glide reflections (reflection & translation) to accomplish the same feat.
 |
Task.
| Snowflake Tiling | Island Tiling | Départments Français? |
 |
 |
 |

![]() Fractal Framework: Web Support. Complete the
web
support content for
each of
your
Framework entries
up to and including
the Triadic Snowflake and Quadratic Island algorithms.
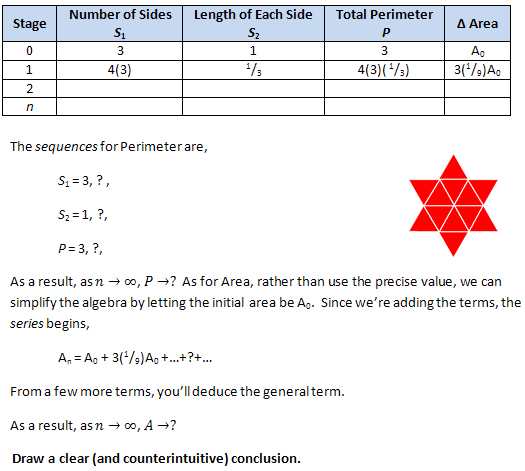
Remember, this is a body of work you will want to proudly reflect on in the
years to come. The focus
of your content should be to explain using your mathematics skills,
not merely casually summarize in words. Your readers want to learn!
To assist with the Triadic Snowflake, consider completing and summarizing
the
table to the right for the
perimeter and area of the Snowflake.
Fractal Framework: Web Support. Complete the
web
support content for
each of
your
Framework entries
up to and including
the Triadic Snowflake and Quadratic Island algorithms.
Remember, this is a body of work you will want to proudly reflect on in the
years to come. The focus
of your content should be to explain using your mathematics skills,
not merely casually summarize in words. Your readers want to learn!
To assist with the Triadic Snowflake, consider completing and summarizing
the
table to the right for the
perimeter and area of the Snowflake.


![]() KOCH
CONSTRUCTIONS: Triadic Koch Snowflake and Quadratic Koch Island.
With a preliminary understanding of the Cantor Set we
are ready to undertake a related set of
fascinating structures attributed to Helmut Koch
that continued to challenge the conventional notion of dimension well
into the 20th Century. Whereas Cantor simply removed the middle third of
a line
segment, Koch proposed that it be replaced
by two segments of equal length.
KOCH
CONSTRUCTIONS: Triadic Koch Snowflake and Quadratic Koch Island.
With a preliminary understanding of the Cantor Set we
are ready to undertake a related set of
fascinating structures attributed to Helmut Koch
that continued to challenge the conventional notion of dimension well
into the 20th Century. Whereas Cantor simply removed the middle third of
a line
segment, Koch proposed that it be replaced
by two segments of equal length.
| Cantor | Koch |
 |
 |
The bridge from Cantor to Koch can be inferred from the graphic below left, that also highlights the recursive application of each strategy. Koch went further. Using each of the three sides of an equilateral triangle (initiator) and recursively applied his replacement strategy (generator) to produce the perimeter of his classic Koch Snowflake (below right).
| Cantor → Koch | Koch Snowflake |
 |
 |
Now it gets really interesting. Koch's replacement proposal opened the door to a variety of generators, one of which led to the Quadratic Koch Island depicted below.
| Island Initiator and Generator | Quadratic Koch Island |
 |
 |
The iconic Triadic Koch Snowflake and Quadratic Koch Island belong to the set of plane-filling curves or PFCs. The realization of this assignment will result in a third menu in your Fractal Framework devoted to a class of PFCs that we'll refer to as Koch Constructions (there's not enough time in this course to investigate 3D space-filling curves (SFCs) but I'd welcome an email from you someday linking me to your future explorations). Rather than simply considerthe perimeter, our first investigation of the Snowflake and Island images will focus on the full area of the structures as depicted below.
| Triadic Koch Snowflake | Quadratic Koch Island |
 |
 |
Task.
![]() CANTOR
SETS (Part 3 of 3): Triadic and Quadric Cantor Strategies. Look
at the gif animations below. See them live. Your
previous experience with the Linear Cantor
Set would
suggest that a recursive removal algorithm could be undertaken to generate
these 2D Cantor Sets as well. Although we don't have the time to pursue an
investigation of the 3D Cantor Set this
year, it may be something you may wish to investigate in the future.
CANTOR
SETS (Part 3 of 3): Triadic and Quadric Cantor Strategies. Look
at the gif animations below. See them live. Your
previous experience with the Linear Cantor
Set would
suggest that a recursive removal algorithm could be undertaken to generate
these 2D Cantor Sets as well. Although we don't have the time to pursue an
investigation of the 3D Cantor Set this
year, it may be something you may wish to investigate in the future.
| Triadic Cantor (depth=7) | Quadric Cantor (depth=6) |
 |
 |
Task.
 Add a new menu to the immediate right of Gaskets, entitled Cantor
Sets.
Add a new menu to the immediate right of Gaskets, entitled Cantor
Sets.

Note: A premium will be placed on the inclusion of graphics of properly formatted mathematics captured from Word's Equation Editor or some such typesetter.
 numbers.
The resulting image should be surprisingly familiar.
numbers.
The resulting image should be surprisingly familiar.
Task.
![]() Gaskets:
The Chaos Game. Familiarize yourself with this
recreational version of the Chaos Game.
Gaskets:
The Chaos Game. Familiarize yourself with this
recreational version of the Chaos Game.

Tasks.

![]() Gaskets:
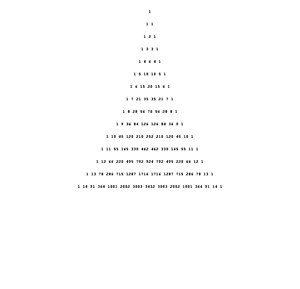
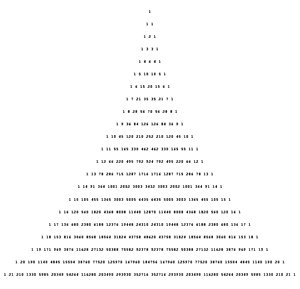
Pascal's Numbers. You explored Pascal's Triangle earlier in the
course so it won't be too difficult to adapt its generation again as a basis for exploring the first of a number of new Fractal algorithms over the next few months.
Gaskets:
Pascal's Numbers. You explored Pascal's Triangle earlier in the
course so it won't be too difficult to adapt its generation again as a basis for exploring the first of a number of new Fractal algorithms over the next few months.
Task.

Tasks.
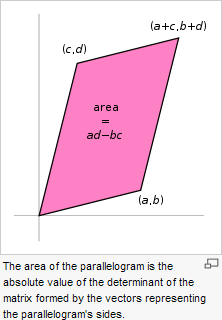
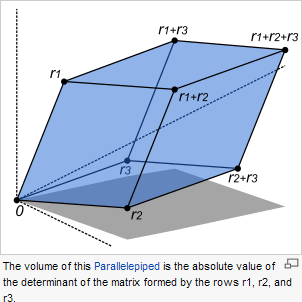
![]() Matrix2D
Enhancements. Important enhancements to your Matrix2D class
are required to support future investigations of the Collage
Theorem and, ultimately, IFS Codes. These include
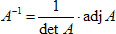
the concepts of the determinant and inverse of a matrix and their application to solving systems of equations.
Matrix2D
Enhancements. Important enhancements to your Matrix2D class
are required to support future investigations of the Collage
Theorem and, ultimately, IFS Codes. These include
the concepts of the determinant and inverse of a matrix and their application to solving systems of equations.
 |
 |
 Remember
the crossing pattern in the Shoelace
Formula for
determining the area of a polygon?
Remember
the crossing pattern in the Shoelace
Formula for
determining the area of a polygon?
 |
![]()



![]() MODELING IN R2: PART 3. Animation2D. In
this final instalment, we integrate the foundation classes
you have developed over the previous two projects to demonstrate the applicability
of matrix-defined transformations to simple, but compelling, two-dimensional
animations.
MODELING IN R2: PART 3. Animation2D. In
this final instalment, we integrate the foundation classes
you have developed over the previous two projects to demonstrate the applicability
of matrix-defined transformations to simple, but compelling, two-dimensional
animations.
Task. Create the project, Animation2D, and add this driver. Configure your build path to include your Transform2D classes to access Transform2D, Matrix2D, Point2DList, and Point2D. This is the best of both worlds, since we're only keeping 'one set of books', so to speak. Look over the driver code. The general idea is to transform a Sprite object(s) to the coordinates for the next frame within the updateScene() method. The loop in the run() method will then call the paintPanel() method in which you can retrieve your Sprite's updated coordinates to populate a Polygon object. This polygon object can be added to the scene through a call to Graphic2D's draw() method.
Here's the full Javadoc. I've created a very elementary example to the right. Considering your vast exposure to gaming animation, I know you'll take your effort to a whole new level.
Note. The classes in this project reflect a strong hierarchical design. I would expect your code to capitalize on the strength of this design; writing tight, efficient carefully-crafted statements that fully exploit the cascading nature of the respective class methods.
Submission. Attach your Animation2D and Sprite classes (and any other previous classes that have been enhanced) to an email to handin with the Subject: Animation2D by the deadline.
![]() MODELING IN R2: PART 2. Transform2D. In this second
instalment, you are asked to created a project called Transform2DTest,
using the driver, Transform2DTest.java.
Add the class file Point2DList.java and
implement the supporting Point2D.
Configure your Transform2D project to refer to your Matrix2D class
found within your Matrix2DTest Project, as I will when I evaluate
your work. Note that this is a far safer project design as you are not
maintaining two or more versions of the class.
MODELING IN R2: PART 2. Transform2D. In this second
instalment, you are asked to created a project called Transform2DTest,
using the driver, Transform2DTest.java.
Add the class file Point2DList.java and
implement the supporting Point2D.
Configure your Transform2D project to refer to your Matrix2D class
found within your Matrix2DTest Project, as I will when I evaluate
your work. Note that this is a far safer project design as you are not
maintaining two or more versions of the class.
Task. Write the two class files, Transform2D.java and Point2D.java, that will work seamlessly with the other existing classes to produce this output. I have prepared the documentation that will guide your effort.
Please attach the following separate class files: Transform2D and Point2D, to an email to handin with the Subject: Transform2D by the deadline.
![]() MODELING IN R2: PART 1. Matrix2D. In this 3-part project you are introduced to the matrix algebra of transformational
geometry
leading
to
a creative graphic animation. Below are the submissions of last years' ACES.
Check out more samples from ACES of previous years:
MODELING IN R2: PART 1. Matrix2D. In this 3-part project you are introduced to the matrix algebra of transformational
geometry
leading
to
a creative graphic animation. Below are the submissions of last years' ACES.
Check out more samples from ACES of previous years:
| M. Lapinsky | K. Pladsen | S. Knowles |
 |
 |
|
T. Nguyen |
J. Wilson |
|
 |
PART 1. Matrix2D. Develop a set of cascading set of constructors and required methods for the class, Matrix2D that can be used with the driver Matrix2DTest.java to produce this output.
Notes

![]() Reverse Polish Notation (RPN) Evaluator. The next enhancement to your Recursion Framework requires the application of your recursive skills to the evaluation of arithmetic expressions expressed in postfix, rather than the common infix form, we are accustomed to. The animated gif to the right demonstrates the evaluation of the postfix expression, 235*+.
Reverse Polish Notation (RPN) Evaluator. The next enhancement to your Recursion Framework requires the application of your recursive skills to the evaluation of arithmetic expressions expressed in postfix, rather than the common infix form, we are accustomed to. The animated gif to the right demonstrates the evaluation of the postfix expression, 235*+.
To assist with the evaluation, you will maintain a Stack<Double> to track your progress. The end result of the project will be to animate the collection of intermediate Stack<Double> objects to offer the viewer a play-by-play version of the complete evaluation.
Task.


![]() Big Box Simulation 1:
Queue<Customer>.
An interesting ad on TV these days is a boast by Lowe's that if
a checkout line grows longer than 3 customers, they'll open a new one.
As an expert
in
the field of Management
Science, you have been contracted to determine how realistic this claim
is. With the holiday season approaching, a few store managers are worried
that they may not have the staff to honour this initiative.
Big Box Simulation 1:
Queue<Customer>.
An interesting ad on TV these days is a boast by Lowe's that if
a checkout line grows longer than 3 customers, they'll open a new one.
As an expert
in
the field of Management
Science, you have been contracted to determine how realistic this claim
is. With the holiday season approaching, a few store managers are worried
that they may not have the staff to honour this initiative.
A checkout line is a FIFO structure, we'll model with a Queue <Customer> object. For the sake of this first version of our BBS, we'll assume that only one checkout station isavailable.
 In
this project, you are to run a one-day simulation of the checkout station,
monitoring and reporting the station's activities, and summarizing the results
at the end of the day. Here's the output from a
sample run.
In
this project, you are to run a one-day simulation of the checkout station,
monitoring and reporting the station's activities, and summarizing the results
at the end of the day. Here's the output from a
sample run.
Task. From the data given to you, customers (instances of the Customer class) arrive in random intervals of 1 to 4 minutes. Also, each customer is serviced in random integer intervals of 1 to 4 minutes. Obviously, the rates need to be balanced for the line length to remain manageable. If the average arrival time is larger than the average service rate, the queue will simply continue to grow. Even with balanced rates, randomness can still cause long lines.
Run a simulation for a 12-hour day (720 minutes). Here's a rough guideline for each minute of the day:

Maintain the necessary data so that at the end of the simulation, the program summarizes results for the following:
Final Recommendations,
Using the driver Simulation.java develop and submit the BigBox.java and Customer.java class files that will yield output similar to the above.
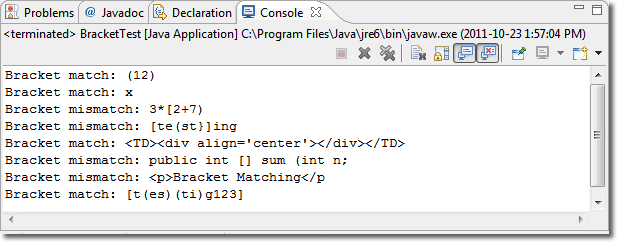
![]() Recursive Parentheses Matching. The example
method on page 480 offers an iterative solution to confirm whether a String consists of correctly matched parentheses. It would be more impressive if
it were recursive.
Recursive Parentheses Matching. The example
method on page 480 offers an iterative solution to confirm whether a String consists of correctly matched parentheses. It would be more impressive if
it were recursive.
Task.

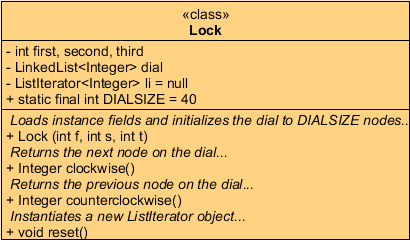
![]() Combination Lock. Since Java's LinkedList<E> class
maintains this data structure as a doubly-linked list, users can
traverse it forward and backward with the help of a ListIterator<E> object.
Create the project LockTest
and a driver that manipulates
the class, Lock,
defined by the
Combination Lock. Since Java's LinkedList<E> class
maintains this data structure as a doubly-linked list, users can
traverse it forward and backward with the help of a ListIterator<E> object.
Create the project LockTest
and a driver that manipulates
the class, Lock,
defined by the  UML specification below. You will need to complete the conditions
in each of the while statements in the driver for the project to work correctly.
UML specification below. You will need to complete the conditions
in each of the while statements in the driver for the project to work correctly.

With a correct implementation of the Lock class initialized with the combination, 21-32-34, your driver will generate the following output,

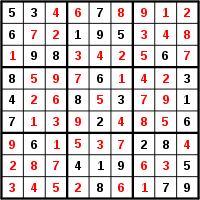
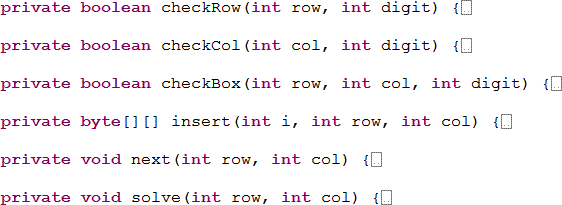
![]() Sudoku. One of the most popular pastimes TTC riders engage in is solving a Sudoku puzzle. Since your recursive skills are rapidly improving, wouldn't it be a crowning achievement to code a Sudoku-solver? An animated gif of my row-major solution appears below right (similar to the technique introduced last year to demonstrate the sorting algorithms). The first few thousand images (4209 in total) develop the solution slowly (giving you an opportunity to witness the backtracking you'd expect from trial and error) but, as you'd suspect from an algorithm with exponential Big-O, it finishes up pretty quickly.
Sudoku. One of the most popular pastimes TTC riders engage in is solving a Sudoku puzzle. Since your recursive skills are rapidly improving, wouldn't it be a crowning achievement to code a Sudoku-solver? An animated gif of my row-major solution appears below right (similar to the technique introduced last year to demonstrate the sorting algorithms). The first few thousand images (4209 in total) develop the solution slowly (giving you an opportunity to witness the backtracking you'd expect from trial and error) but, as you'd suspect from an algorithm with exponential Big-O, it finishes up pretty quickly.
| Sudoku Example | Animated Solution |
|---|---|
 |
 |
Task.


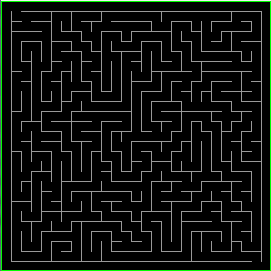
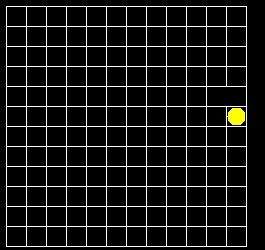
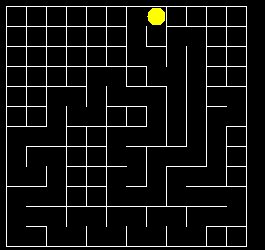
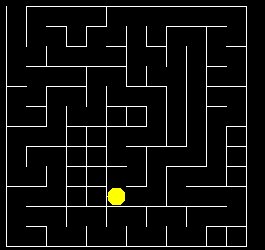
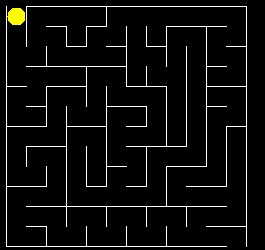
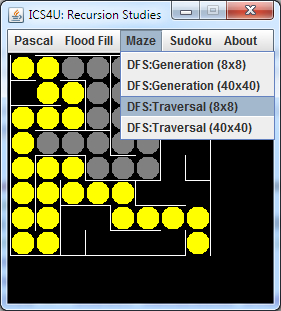
![]() Maze Generation and Traversal. We're going to devote this week to a group investigation of mazes: their generation algorithm and solution. This is a classic example of depth-searching as you were introduced to in last week's recursive floodfill project. In addition to exploring this algorithm, I want to draw your attention to the Processing language. This new Java/C hybrid offers some amazing opportunities and, with your skills, you'll catch on very quickly. A subset of the Processing language forms the backbone of our new Grade 11 Arduino hardware course.
Maze Generation and Traversal. We're going to devote this week to a group investigation of mazes: their generation algorithm and solution. This is a classic example of depth-searching as you were introduced to in last week's recursive floodfill project. In addition to exploring this algorithm, I want to draw your attention to the Processing language. This new Java/C hybrid offers some amazing opportunities and, with your skills, you'll catch on very quickly. A subset of the Processing language forms the backbone of our new Grade 11 Arduino hardware course.
Day 1 (Orientation of Maze Generation and Traversal concepts with interactive examples)
 Day 2 (Porting Processing code into your Recursive Framework for maze generation)
Day 2 (Porting Processing code into your Recursive Framework for maze generation)
 Day 3 (Developing recursive traversal code for your maze).
Day 3 (Developing recursive traversal code for your maze).

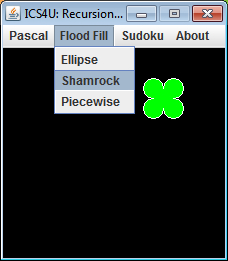
![]() Flood Fill. The Paint Bucket tool of many graphics applications is used to fill the interior of a bounded region with a given colour. Typically, the algorithm identifies the colour of the pixel at the mouse click and then follows a linear path to any pixel with a different colour. This 'different' colour, it assumes, is the border colour, which is continues to seek out in all directions as the perimeter of the region to be 'flooded'.
Flood Fill. The Paint Bucket tool of many graphics applications is used to fill the interior of a bounded region with a given colour. Typically, the algorithm identifies the colour of the pixel at the mouse click and then follows a linear path to any pixel with a different colour. This 'different' colour, it assumes, is the border colour, which is continues to seek out in all directions as the perimeter of the region to be 'flooded'.
In this assignment you are to flood fill a region by implementing a recursive search for a border colour, painting pixels as you go. This is not how it's done in general but, for small areas, it serves as an interesting recursive exercise. For your regions, you can use one of the standard Graphics2D Shape classes ( ie, Rectangle2D, Ellipse2D, Arc2D, etc.) and a piecewise Shape of your own original design.
Task.
Include an Ellipse (Ellipse2D.Double), the Shamrock (multiple Arc2D.Double paths) and any other piecewise Shape your imagination can whip up. Again, keep your outlines small since the system stack has to store many return addresses to manage the depth of your recursion. Also, don't forget to update your home page prior to submitting your source code.
![]() Recursion Framework. Since many of the investigations
ahead
of
us are graphic, a
dual graphic framework (application/applet) that would permit your
users to select from
your
various
undertakings
would make a impressive portfolio for the years ahead. Using last year's Framework Project as a model (I returned it to you recently), create a new project called RecursionFramework. Here's a rough UML design to refresh your memory.
Recursion Framework. Since many of the investigations
ahead
of
us are graphic, a
dual graphic framework (application/applet) that would permit your
users to select from
your
various
undertakings
would make a impressive portfolio for the years ahead. Using last year's Framework Project as a model (I returned it to you recently), create a new project called RecursionFramework. Here's a rough UML design to refresh your memory.

 Tasks.
Tasks.
![]() Pascal's Numbers. Create an inner class called PascalsNumbers and implement its UML above. Complete the body of PascalsNumbers'
draw() method to display the
required number of rows onto its img object.
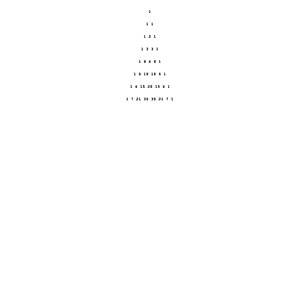
To get an idea of what you're trying to achieve, check out the Pascal's Triangle activity found under the Gaskets menu of Reuben Sagman's Fractal Framework applet. Generate the values using the exponentially-inefficient recursive techniques discussed in class this week (simply for practice)
and be sure to enable the characters to line up in columns. Finally, add RecursionFramework to
your home page as both an executable jar and an applet to confirm.
Submit your source code to handin.
Pascal's Numbers. Create an inner class called PascalsNumbers and implement its UML above. Complete the body of PascalsNumbers'
draw() method to display the
required number of rows onto its img object.
To get an idea of what you're trying to achieve, check out the Pascal's Triangle activity found under the Gaskets menu of Reuben Sagman's Fractal Framework applet. Generate the values using the exponentially-inefficient recursive techniques discussed in class this week (simply for practice)
and be sure to enable the characters to line up in columns. Finally, add RecursionFramework to
your home page as both an executable jar and an applet to confirm.
Submit your source code to handin.
Binomial Theorem. A deep understanding of the Binomial Theorem will prove useful to you in the months and years ahead. You'll undertake a computational investigation of the Binomial Theorem in this two-part project. Note: For our purposes, we'll favour recursive strategies over iterative implementations strictly for the experience. Here's a reasonably compact definition of the Binomial Theorem,
 |
(BT-1) |
Application of (1) yields familiar binomial expansions,
 |
(BT-2) |
Part 1. Combinatorics. Consider the following definition from the field of Combinatorics,
 |
(BT-3) |
The left side of (3) is read as n choose r and represents the number of combinations of n one can make, choosing r items at a time (the last two expressions are different ways of expressing the same concept). As can be seen, the determination of this integer result relies on factorials. For example, assuming 5 students show up for class and I need to choose 2 students to go down to Bloor and pickup the sushi order I placed for lunch. How many ways can the pair of students be chosen? There are 10 such combinations as can be seen below.
 |
(BT-4) |
BinomialTheorem that exercises the
methods in your static NumericalMethods class below. Create
a static NumericalMethods class
(unless we did so last year), and add the following methods, /*************************************************************************** * This method determines the value of n!, recursively * * Precondition: n>=0 * * Postcondition: the method returns the value of n! * * @param n the whole number for which the factorial is to be determined * **************************************************************************** public int factorial(int n) /**************************************************************************** * This method returns the number of combinations that can be expected given * * n items, taken r at a time. This does not need to be recursive. * * Precondition: n>=0, 0<=r<=n * * Postcondition: the method returns the value of nCr * * @param n the number of items from which combinations are taken, n>=0 * * @param r the number of items taken, 0<=r<=n * ***************************************************************************** public int choose(int n, int r)
 Now
you will display Pascal's Triangle. Add the non-recursive method below to your
Now
you will display Pascal's Triangle. Add the non-recursive method below to your BinomialTheorem driver,
/********************************************************************** * This method displays a number of rows of Pascal's Triangle *
* Precondition: rows>0 * * Postcondition: the method displays the requested number of rows of * * Pascal's Triangle. It relies on the choose method * * @param rows the number of rows to be displayed * *********************************************************************** public static void pascalsTriangle(int rows)
Finally, indicate the Big-O of each of the three methods above in their respective javadoc comment.
Part 2. Probabilities. In Part 1, each element in Pascal's Triangle was determined through the use of the non-recursive definition in BT-3.
NumericalMethods class.
Add the Big-O of this method
to the javadoc comment.
/********************************************************************** * This method recursively determines the element of Pascal's Triangle * * in the nth row, rth column. * * Precondition: n>=0, 0<=r<=n * * Postcondition: the method return the element of Pascal's Triangle * * in the nth row, rth column * * @param n the row number * * @param r the column number * *********************************************************************** public static int pascal(int n, int r)
/*************************************************************************** * This method returns the String representation of the r'th term of the * * Binomial Theorem of (a+b)^n * * Precondition: a, b the String equivalents of the binomial's terms * * n>=0, 0<=r<=n * * Postcondition:the method returns the String representation of the r'th * * term of the expansion of (a+b)^n. * * @param a the first term in the binomial (a+b) * * @param b the second term in the binomial (a+b) * * @param n the degree of the binomial expansion * * @param r the required term in the binomial expansion, 0<=r<=n * **************************************************************************** public String binomialTerm (String a, String b, int n, int r) /*************************************************************************** * This method returns the full binomial expansion of (a+b)^n as a String * * Precondition: a, b the String equivalents of the binomial's terms, n>=0 * * Postcondition:the method returns the String representation of the * * expansion of (a+b)^n * * @param a the first term in the binomial (a+b) * * @param b the second term in the binomial (a+b) * * @param n the degree of the binomial expansion * **************************************************************************** public String binomialExpansion (String a, String b, int n)
The Golden Ratio, φ. In class last Wednesday we investigated the relationship between the sequence defined by the quotients of successive terms of the Fibonacci sequence and the Golden Ratio, φ. This can be expressed as,
 |
(GR-1) |
A compelling topic in pure mathematics is Continued Fractions. The essential idea is that the deeper the evaluation of these expressions, the better the approximation is to the ultimate irrational target, or what we prefer to call it in Calculus, the limit. The programmatic evaluation of these expressions is a good fit with your understanding of recursive methods. Here is one example of the continued fraction for the Golden Ratio.
 |
(GR-2) |
The limit of both of these sequences is φ.
Task. Develop a java project called GoldenRatio, the output of which will allow the viewer to confirm that both sequences (1) and (2) converge on φ. You will maximize your use of recursive methods, but beyond that, the design of the classes and methods are yours to decide based on our efforts last year. Beyond the correct answer, my evaluation of your submission will focus on the elements of good programming: class and method design, efficient implementation, strong documentation and highly intuitive output. Finally, keep in mind the following,
![]()
 Palindrome.
A palindrome is a String of characters that reads the same forwards as backwards. Words like racecar and Madam are palindromes. A phrase like "Madam, in Eden, I'm Adam" is also a palindrome if we eliminate the punctuation and spaces. Your task is to develop software that will verify whether or not an entered phrase is palindromic.
Run the executable jar file Palindrome.jar I've created as a model for your own implementation.
Palindrome.
A palindrome is a String of characters that reads the same forwards as backwards. Words like racecar and Madam are palindromes. A phrase like "Madam, in Eden, I'm Adam" is also a palindrome if we eliminate the punctuation and spaces. Your task is to develop software that will verify whether or not an entered phrase is palindromic.
Run the executable jar file Palindrome.jar I've created as a model for your own implementation.
Project Expectations
public int fib (int n) that
iteratively determines and returns the nth term of the fibonacci
sequence. What is the Big-O of
this implementation?public
int fib (int n) that
exercises this definition. What is the Big-O
of this
implementation?Improved Power Method. The complexity of versions 1 and 2 of the power function below (iteratively and recursively) is O(n). Can we do better? Consider the following strategy,

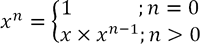
public int powerImproved(int x, int n)Power. It is virtually impossible to provide practical programming solutions to a variety of complex problems without recursion. As such, it is an indispensable programming strategy. Having said this, you'll have to decide when it's warranted. Successful implementation of a recursive solution depends on your ability to define a recursive solution on paper. For example, the power function, xn can be defined non-recursively as,
Defined recursively, we write,
 |
(P-1) |
From (1), the implementation is straightforward. Successful recursive solutions arise from the programmer being able to express a definition similar to (1) for each new problem, that includes both the general inductive substitution expression and a basis or stopping condition.
public int power(int x, int n) that
determines the value of xn, iteratively, and returns the value
of the expression. What is the Big-O of this implementation?public int power(int x,
int n) that determines the value of xn, recursively,
and returns the value of the expression. What is the Big-O of this implementation?public int pow2(int n) that computes the value of 2n with
a running time of O(1).