 Model-View-Controller. Wikipedia...
Model-View-Controller. Wikipedia...
| ACES' JavaScript Sequence |
 Model-View-Controller. Wikipedia...
Model-View-Controller. Wikipedia...
Model-view-controller (MVC) is a software pattern for implementing user interfaces. It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user.
The central component, the model, consists of application data, business rules, logic, and functions. A view can be any output representation of information, such as a chart or a diagram. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. The third part, the controller, accepts input and converts it to commands for the model or view.MVC is a common strategy for organizing interactive software so it would be good practice for you to gain some familiarity with it. Exercise...
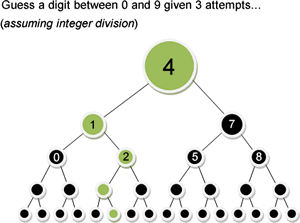
 Thoughts on Binary Trees. Consider your responses to the following,
Thoughts on Binary Trees. Consider your responses to the following,
Introduction to Recursion. Undertake the following exercises, all of which output to your browser's Javascript Console.
|
General: Adding an EventListener to an Element Canvas: Getting Mouse Coordinates
|
|
Objects: Arrays.
|
|
Point = function(col,row) {
}
Color = function(r,g,b,a){
}
Vertex = function(point, color){
}
// Utility function returns a random integer between min and max
function randomInt(min, max) {
return //...
}
// Clears the canvas background to the colour provided...
prepareCanvas = function(bgColor){
}
Canvas: Pixel Play
|
Canvas Preview. To prepare for the graphic interpretation of the majority of projects ahead of you this year, you will enhance your QuadraticFunction.html assignment to include a rendering of the user-submitted function in the Canvas window. This is will be a collaborative effort undertaken during our Wednesday and Friday classes. Missing these periods will set you back, so please do your best to ensure you are in your seat these days. This weekend's assignment includes the mounting of the final version of this page on your website as well as a completed version of Monday's test. |
 |
Here's the top-level driver function for our Canvas object that could be called before or after updating your Console Panel...
function updateCanvas(){
canvas = document.getElementById('myCanvas');
// font parameter order: style variant weight size/height family
font = "normal small-caps normal 8pt Arial";
xMin = -10;
xMax = 10;
yMin = -10;
yMax = 10;
grid = new Grid('dot',0.5,'black');
axes = new Axes('cartesian',xMin,xMax,yMin,yMax,1,1,'black',font);
locus = new Locus('cartesian',quadratic, xMin, xMax, 'red',"italic normal 12pt Arial");
plot = new Plot(canvas,'white','cartesian',grid, axes, locus,null);
plot.draw();
}
Objects: Constructed vs Literal. The first reference below offers a concise introduction to the
two different strategies for object creation. The remaining links offer additional support.
In-Class Object Exercises |
|
JavaScript Animation. The eReader Simulation was your first introduction to animation in JavaScript. For this second effort, you are asked to render more complex motion and interactions, exploring the use of layered <div>s in the process.
|

 |
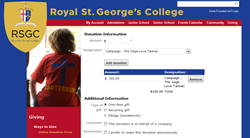
 HTML Forms. HTML Forms are the obvious way user data can be collected through web pages. Online quizzes offer web pages containing form controls that users manipulate to communicate data. On submission, the data is sent to the server for processing. The screen capture to the right shows a number of different form controls (text, radio, and check boxes, buttons, drop downs, etc.) that appear on RSGC's Donation Page.
HTML Forms. HTML Forms are the obvious way user data can be collected through web pages. Online quizzes offer web pages containing form controls that users manipulate to communicate data. On submission, the data is sent to the server for processing. The screen capture to the right shows a number of different form controls (text, radio, and check boxes, buttons, drop downs, etc.) that appear on RSGC's Donation Page.
Task.
 If and when you acquire a domain name and ISP, start learning PHP and develop form-handling skills for your site. Let us know when you do (we may want ot invest in your startup).
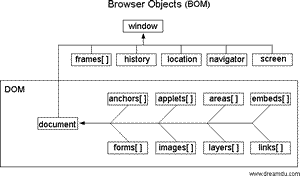
If and when you acquire a domain name and ISP, start learning PHP and develop form-handling skills for your site. Let us know when you do (we may want ot invest in your startup). HTML DOM: Document Object Model (standardized)
HTML DOM: Document Object Model (standardized)
 Browsers
Browsers