2013-2014 ICS3U SOFTWARE ENGINEERING
TASKS |
TASK 'CHALLENGE' RATING (offered
to assist you with project management strategies) |
||
Routine |
Typically some deep thinking required,
but not necessarily a lot of coding. |
|
Hard |
Likely involves either a multiplicity of new concepts
and/or new mathematical concepts or algorithms. |
|
Really Hard |
Start immediately, think
hard, employ a stepwise refinement strategy and post concerns
as required. |
|

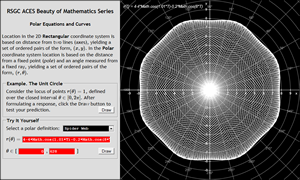
![]() Polar Equations. Location in the 2D Rectangular coordinate system is based on distance from two lines (axes), yielding a set of ordered pairs of the form, `(x,y)`. In the Polar coordinate system location is based on the distance from a fixed point (pole) and an angle measured from a fixed ray, yielding a set of ordered pairs of the form, `(r,theta)`.
Polar Equations. Location in the 2D Rectangular coordinate system is based on distance from two lines (axes), yielding a set of ordered pairs of the form, `(x,y)`. In the Polar coordinate system location is based on the distance from a fixed point (pole) and an angle measured from a fixed ray, yielding a set of ordered pairs of the form, `(r,theta)`.

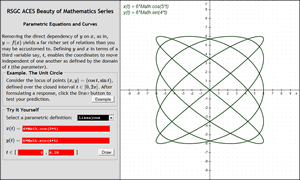
![]() Parametric Equations. Removing the direct dependency of `y` on `x`, as in, `y=f(x)` yields a far richer set of relations than you may be accustomed to. Defining `y` and `x` in terms of a third variable say, `t`, enables the coordinates to move independent of one another as defined by the domain of `t` (the parameter). Loci defined this way take on the definition, `(x,y)=(f(t),g(t))` or simply, `(x(t), y(t))`.
Parametric Equations. Removing the direct dependency of `y` on `x`, as in, `y=f(x)` yields a far richer set of relations than you may be accustomed to. Defining `y` and `x` in terms of a third variable say, `t`, enables the coordinates to move independent of one another as defined by the domain of `t` (the parameter). Loci defined this way take on the definition, `(x,y)=(f(t),g(t))` or simply, `(x(t), y(t))`.
The parametric curve that appears to the right and below is a member of a family of parametric equations known as a Lissajous (or Bowditch) figure. Our adapted technique for capturing Canvas frames to an animated gif to present a dynamic display of the drawing in the image to the bottom right.
Controller Task.
// define a catalog of parametric equations as an associative array using literal objects
var catalog = new Array();
catalog['Unit Circle'] = {x:'Math.cos(T)', y:'Math.sin(T)', tMin:0, tMax:6.28, dt:0.1, width:2, stroke:'#000'};
catalog['Ellipse'] = {x:'8*Math.cos(T)', y:'6*Math.sin(T)', tMin:0, tMax:6.28, dt:0.1, width:2, stroke:'#606'};
catalog['SuperEllipse'] = {x:'Math.pow(Math.abs(Math.cos(T)),0.5)*8*Math.sign(Math.cos(T))', y:'Math.pow(Math.abs(Math.sin(T)),0.5)*6*Math.sign(Math.sin(T))', tMin:0, tMax:6.28, dt:0.1, width:2, stroke:'#606'};
// define a catalog of parametric equations as an associative array using literal objects
grid = new Grid('dot',0.5,'black');
axes = new Axes('cartesian',xMin,xMax,yMin,yMax,1,1,'black',font);
locus = new Locus('cartesian',quadratic, xMin, xMax, 'red','italic normal 12pt Arial');
plot = new Plot(canvas,'#FFF','cartesian',grid,axes,quadratic,null);
plot.draw();
This group of objects collaborated to render a quadratic object literal, the definition of which looked something like the following,
quadratic = {
a:1,
b:6,
c:9,
disc:function(){
return this.b*this.b-4*this.a*this.c;
},
natureOfRoots:function(){
d = this.disc();
if(this.a==0)
return "One root; this is not a quadratic function"
if (d<0)
return "No real roots";
else if (d==0)
return 'Two equal real roots';
return 'Two distinct real roots';
},
f : function(x){
return this.a*x*x+this.b*x+(1*this.c);
},
defn : function(){
ret = "f(x) = ";
ret += (this.a == 1 ? "" : this.a == -1 ? "-" : this.a <=0 ? this.a :this.a);
ret += "x^2";
ret += (this.b == 1 ? "+x" : this.b == -1 ? "-x" : (this.b==0 ? "" : this.b>1 ? ("+"+this.b+"x") :"-"+Math.abs(this.b)+"x"));
ret += (this.c== 0 ? "": this.c>0 ? "+"+this.c : this.c);
return ret;
},
root1 : function(){
denominator = 2*this.a;
if (d<0){
return (-this.b/denominator)+"-"+(Math.sqrt(-this.disc())/denominator).toFixed(3)+"i";
}
return (-this.b-Math.sqrt(this.disc()))/denominator;
},
root2 : function(){
denominator = 2*this.a;
if (d<0){
return (-this.b/denominator)+"+"+(Math.sqrt(-this.disc())/denominator).toFixed(3)+"i";
}
return (-this.b+Math.sqrt(d))/denominator;
},
toString: function(){
summary = "Summary...\n";
summary += "\nNature of Roots: "+this.natureOfRoots();
//added a protection against it being a straight line
if(this.a!=0){
summary += "\nRoot 1: "+this.root1();
summary += "\nRoot 2: "+this.root2();
summary+= this.yInt();
summary+= this.parabolaOpen();
if(this.natureOfRoots()!="No real roots"&&this.a!=0){
summary+= "\nAxis of symmetry: x = "+this.axisOfSymmetry();
summary += "\n"+this.vertex();
}
}
return summary;
},
//returns the axis of symmetry for the parabola
axisOfSymmetry:function(){
return (this.root1()+this.root2())/2;
},
//returns the y-intercept as a coordinate
yInt:function(){
var cUse= (+this.c);
return "\ny-intercept: (0.000, "+cUse.toFixed(3)+")";
},
//returns which direction the parabola opens from
parabolaOpen:function(){
if(this.a>0)
return "\nParabola opens: upward";
else if(this.a<0)
return "\nParabola opens: downward";
else
return "";
},
vertex:function(){
var xvalue = this.axisOfSymmetry();
return "Vertex: ("+xvalue+", "+this.f(xvalue)+")";
}
};// quadratic
parametric = {
x:'',
y:'',
tMin:0,
tMax:0,
dt:1,
width:1,
stroke:'#F00',
font: 'italic normal 12pt Arial',
xt : function(t){
// TBD
},
yt : function(t){
//TBD
},
xdefn : function(){
return "x(t) = "+this.x;
},
ydefn : function(){
return "y(t) = "+this.y;
}
};
this.draw = function(){
this.drawBackground();
this.drawGrid();
this.drawAxes();
//this.drawLocus();
}; // draw
It's time to put it all together. With the body of the xt and yt function complete, uncomment the this.drawLocus() statement of plot's draw() function to produce a rendering of the parametric curve on your canvas.
Reexamine the design of plot's drawLocus() function from your previous QuadraticFunction project. As can be seen, the gist is to prepare for the start of the graphing through a call to your context object's beginPath() function and the subsequent setting of the value of the parameter t to the start of the domain interval, prior to obtaining the initial x and y values.
These (and every other (x,y) pair) are mapped to screen coordinates before calling the moveTo method. For the balance of the drawing, a loop undertakes a walkthrough of the domain interval, increasing t by dt with each iteration, prior to calculating, mapping and drawing a line to, the next ordered pair.
When the upper end of the domain interval is reached, the loop terminates, the strokeStyle and lineWidth settings are applied and the path drawn (stroke). Finally, the definition of the locus should be presented at the top left corner.
Submission.
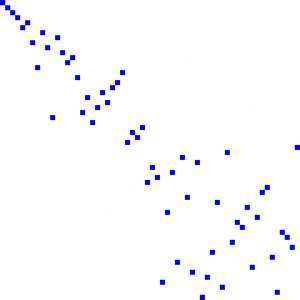
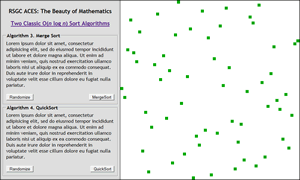
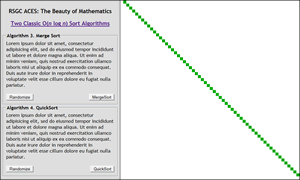
![]() Sort Algorithms 2. O(n log n): Merge Sort. In this second look at sorting algorithms you will investigate the use of recursion to improve the Big O from O(n2) to O(n log n). You are required to undertake your implementation and visualization (below, left) of the Merge Sort. The Quick Sort (the fastest alrogthm yet devised) is left to you to implement for your own edification.
Sort Algorithms 2. O(n log n): Merge Sort. In this second look at sorting algorithms you will investigate the use of recursion to improve the Big O from O(n2) to O(n log n). You are required to undertake your implementation and visualization (below, left) of the Merge Sort. The Quick Sort (the fastest alrogthm yet devised) is left to you to implement for your own edification.
| Merge Sort | QuickSort |
|---|---|
 |
 |
Task.
 |
 |
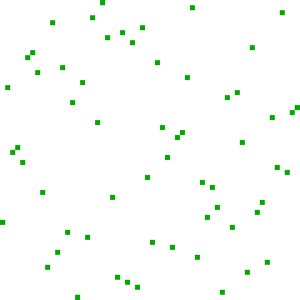
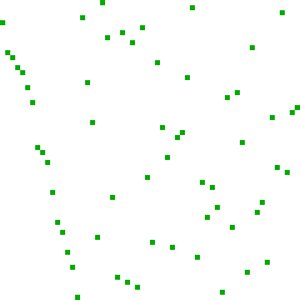
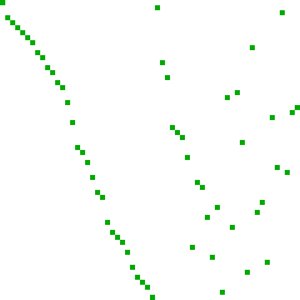
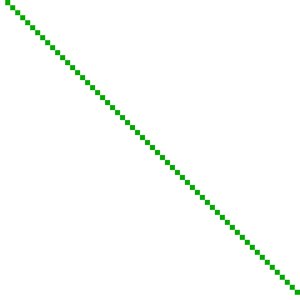
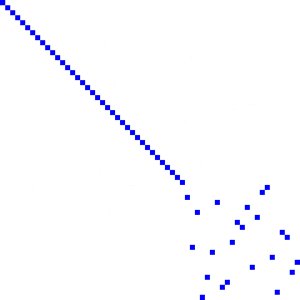
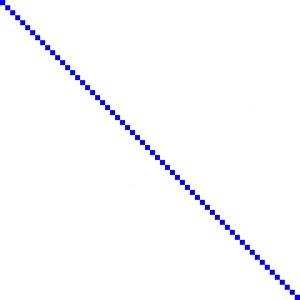
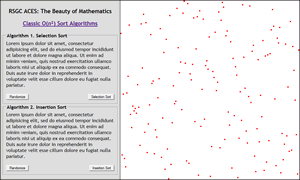
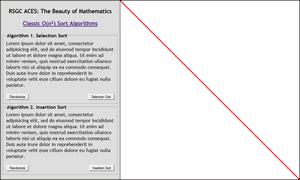
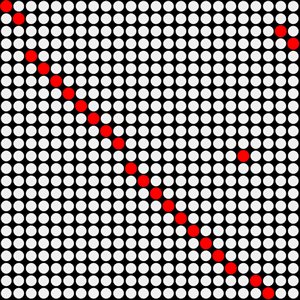
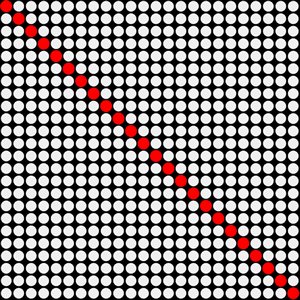
![]() Sort Algorithms 1. O(n²): Selection Sort and Insertion Sort. Consider populating an array with the first 150 whole numbers. If the array was shuffled prior to representing each number on a 600 x 600 canvas as 4 x 4 rectangle in which the column is 4 times (Thanks, Robbie) the index of the number within the array and the row is 4 times the number, you would achieve the image to the bottom left. If you then applied a sort algorithm to the array and displayed it again, in the same fashion, you would achieve the image in the bottom right (the factors 150 and 4 of 600 should be controlled by the user).
Sort Algorithms 1. O(n²): Selection Sort and Insertion Sort. Consider populating an array with the first 150 whole numbers. If the array was shuffled prior to representing each number on a 600 x 600 canvas as 4 x 4 rectangle in which the column is 4 times (Thanks, Robbie) the index of the number within the array and the row is 4 times the number, you would achieve the image to the bottom left. If you then applied a sort algorithm to the array and displayed it again, in the same fashion, you would achieve the image in the bottom right (the factors 150 and 4 of 600 should be controlled by the user).
 |
 |
Task.
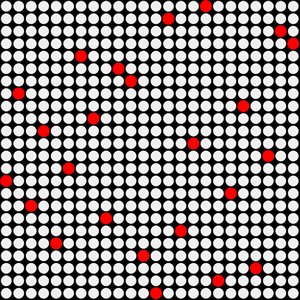
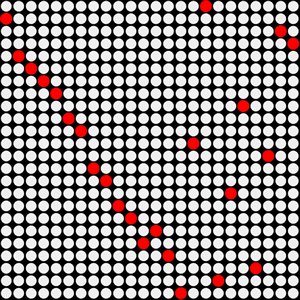
 I created the image to the right as a view of the Insertion Sort as it might appear on a 3x3 matrix of 8x8 LED Matrix blocks developed by one of our hardware ACES! Anybody????
I created the image to the right as a view of the Insertion Sort as it might appear on a 3x3 matrix of 8x8 LED Matrix blocks developed by one of our hardware ACES! Anybody????swaps = new Array();
Next, you don't sort the original array, you first obtain a working duplicate of the array and sort it, to obtain the sequence of swaps. When your algorithm determines it's appropriate to exchange the contents of locations a and b, you do so, and register the swap as follows, either,swaps[index++] = {loc1:a,loc2:b};
or, as Greg wisely suggested,swaps.push({loc1:a,loc2:b});
When the algorithm is finished, you can then apply the array of swaps to the original array to support your animated view/visualization.
![]() Binary Search Algorithm. Add the Binary Search feature to your SearchAlgorithms.html page. Again, offer your viewers an animated display of the Binary Search algorithm using an array of objects as your container. Use the recently introduced window.requestAnimationFrame() technique.
Binary Search Algorithm. Add the Binary Search feature to your SearchAlgorithms.html page. Again, offer your viewers an animated display of the Binary Search algorithm using an array of objects as your container. Use the recently introduced window.requestAnimationFrame() technique.
You are NOT expected to implement a recursive binary search strategy as we discussed in Exercise 2. Binary Search of this week's Recursive Binary Exercises case study. However, if you were to do so, you could invoke a recursive binary search function, storing the sequence of indices encountered in an array as we did in Step 6. This prerecording could then be used as a reference for playback from within your animate function.
You are not restricted to using bottom-aligned rectangles, but you are to retain the fill colors that I have employed for consistency of viewing (red as the current object, green as the target and blue for the remaining elements). Be creative.

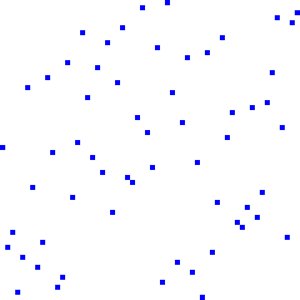
![]() Linear Search Algorithm. (Try to write great code) Create the BoM page: SearchAlgorithms.html. Apart from keeping the topology of the BoM page intact (Description panel on the left, 600x600 Canvas panel on the right), you are free to demonstrate your coding and creative skills in this project. On a single page, you are asked to offer users an animated display of the Linear (Sequential) Search alogrithm using an array of objects as your container. Use the newly introduced window.requestAnimationFrame() technique. You are not restricted to using bottom-aligned rectangles, but you are to retain the fill colors that I have employed for consistency of viewing (red as the current object, green as the target and blue for the remaining elements). Be creative. Links you may wish to consider include,
Linear Search Algorithm. (Try to write great code) Create the BoM page: SearchAlgorithms.html. Apart from keeping the topology of the BoM page intact (Description panel on the left, 600x600 Canvas panel on the right), you are free to demonstrate your coding and creative skills in this project. On a single page, you are asked to offer users an animated display of the Linear (Sequential) Search alogrithm using an array of objects as your container. Use the newly introduced window.requestAnimationFrame() technique. You are not restricted to using bottom-aligned rectangles, but you are to retain the fill colors that I have employed for consistency of viewing (red as the current object, green as the target and blue for the remaining elements). Be creative. Links you may wish to consider include,
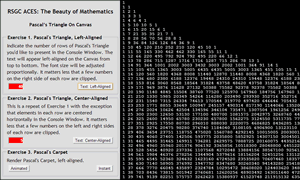
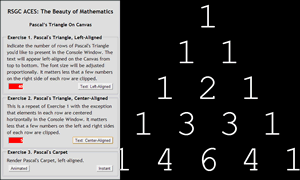
![]() In Class Assignment: January 31. Light collaboration is permitted for Exercise 1 and 2 ONLY on this page.
In Class Assignment: January 31. Light collaboration is permitted for Exercise 1 and 2 ONLY on this page.
Task.
 |
 |
|
 |
 |
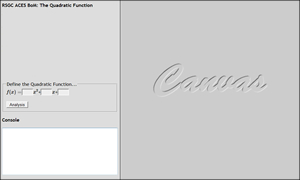
![]() BoM: The Quadratic Function. In class this week we examined the use of JavaScript Objects in the context of a first-degree relation (linear). In this assignment you are asked to demonstrate your understanding of Objects (and mathematics) in presenting a page based on a second-degree relation (quadratic).
BoM: The Quadratic Function. In class this week we examined the use of JavaScript Objects in the context of a first-degree relation (linear). In this assignment you are asked to demonstrate your understanding of Objects (and mathematics) in presenting a page based on a second-degree relation (quadratic).
Task.
 Create a page entitled, QuadraticFunction.html, similar in topology to the pages we've been using (click on the image to the right to enlarge).
Create a page entitled, QuadraticFunction.html, similar in topology to the pages we've been using (click on the image to the right to enlarge).![]() BoM: Finite Arithmetic Series. For the first instalment of our Beauty of Mathematics Series you are asked to,
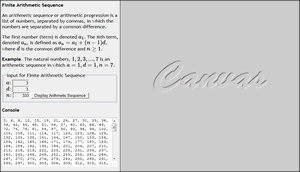
BoM: Finite Arithmetic Series. For the first instalment of our Beauty of Mathematics Series you are asked to,
 Develop the page, FiniteArithmeticSeries.html that is similar to the Finite Arithmetic Sequence page completed this week in class (minimal design, ASCIIMathML, forms) that presents the concept of a Finite Arithmetic Series.
Develop the page, FiniteArithmeticSeries.html that is similar to the Finite Arithmetic Sequence page completed this week in class (minimal design, ASCIIMathML, forms) that presents the concept of a Finite Arithmetic Series.
![]() JavaScript: Animation. For this (individual) assignment you are asked to develop a page that offers a creative, interactive animation depicting a scene or activity. Your strategies should have a 3D feel (x,y,z) interval timing of images on layered <div>s. A premium will be placed on creativity, so give the context of your application considerable thought. Like Andrew's recent costume triumph, simple but brilliant.
JavaScript: Animation. For this (individual) assignment you are asked to develop a page that offers a creative, interactive animation depicting a scene or activity. Your strategies should have a 3D feel (x,y,z) interval timing of images on layered <div>s. A premium will be placed on creativity, so give the context of your application considerable thought. Like Andrew's recent costume triumph, simple but brilliant.
Create the web page Animation.html. Place supporting files in their respective subfolders: images, css and scripts. Submit all files by the deadline under the required Subject Line.
|
 |
|||||||||||||||||||||
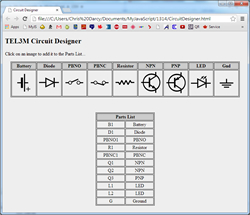
![]() HTML Tables: Circuit Designer. With terrific (free) applications such as Fritzing and 123D Circuits, it's pretty clear that there is a demand for the visual rendering of electronic circuits. In preparation for the day that one of you will write your own interactive web-based assembly utility, we may as well lay a foundation now .A selection of circuit symbols (offered in SVG format) on this Wikipedia page has been coverted to gif for your use.
HTML Tables: Circuit Designer. With terrific (free) applications such as Fritzing and 123D Circuits, it's pretty clear that there is a demand for the visual rendering of electronic circuits. In preparation for the day that one of you will write your own interactive web-based assembly utility, we may as well lay a foundation now .A selection of circuit symbols (offered in SVG format) on this Wikipedia page has been coverted to gif for your use.
 |
 |
 |
 |
 |
 |
 |
 |
 |
|---|
 Task. The purpose of this page is to allow the user to dynamically assemble a Parts List by clicking on images presented in the symbol table.
Task. The purpose of this page is to allow the user to dynamically assemble a Parts List by clicking on images presented in the symbol table.

![]() JavaScript: eReader Simulation. For your first JavaScript assignment you are asked to blend your burgeoning HTML/CSS skills with the concepts you've uncovered within theTry it yourself » examples designed to support the browser's window object properties and methods. Your comprehensive review of these BOM examples will enable you to develop the web page eReader.html that includes the following requirements,
JavaScript: eReader Simulation. For your first JavaScript assignment you are asked to blend your burgeoning HTML/CSS skills with the concepts you've uncovered within theTry it yourself » examples designed to support the browser's window object properties and methods. Your comprehensive review of these BOM examples will enable you to develop the web page eReader.html that includes the following requirements,
![]() Visual Elements: Chapter 4 Case Study.
Visual Elements: Chapter 4 Case Study.
![]() Visual Elements: Presentations. Each of you has been assigned a section within Chapter 4. Please prepare a creative web page, mounted on your website with the URL below, that contains a comprehensive example of the concept you have been assigned. Your code should include on-screen explanations and internal comments in the event viewers wish further detail. Your presentation should last 10 minutes, followed by a five-minute Q&A if necessary.
Visual Elements: Presentations. Each of you has been assigned a section within Chapter 4. Please prepare a creative web page, mounted on your website with the URL below, that contains a comprehensive example of the concept you have been assigned. Your code should include on-screen explanations and internal comments in the event viewers wish further detail. Your presentation should last 10 minutes, followed by a five-minute Q&A if necessary.
# |
Section |
Details |
Presenter |
Date |
|
|---|---|---|---|---|---|
1 |
4.1a Horizontal Rule |
Thu Oct 3 |
|||
Hands-On Practice 4.1 |
|||||
2 |
4.1b Borders and Padding |
Thu Oct 3 |
|||
Hands-On Practice 4.2 |
|||||
3 |
4.2a GIF |
History, Features, Support |
Mon Oct 7 |
||
4 |
4.2b JPG |
History, Features, Support |
Mon Oct 7 |
||
5 |
4.2c PNG |
History, Features, Support |
Mon Oct 7 |
||
6 |
4.3a Image Element (Basic) |
Attributes, Accessibility |
Mon Oct 7 |
||
Hands-On Practice 4.3 |
|||||
7 |
4.3b Image Hyperlink |
Optimize for the Web |
Mon Oct 7 |
||
Hands-On Practice 4.4 |
|||||
8 |
4.4 HTML5 Visual Elements |
Figure, Caption, Meter, Progress |
Wed Oct 9 |
||
Hands-On Practice 4.5 |
|||||
9 |
4.5 Background Images |
Wed Oct 9 |
|||
Hands-On Practice 4.6 |
|||||
10 |
4.6a Image Maps |
Wed Oct 9 |
|||
11 |
4.6b Favorites Icon |
Wed Oct 9 |
|||
12 |
4.7 Sources and Guidelines for Graphics |
Wed Oct 9 |
|||
Hands-On Practice 4.7 |
|||||
13 |
4.X HTML5: Scalable Vector Graphics |
Fri Oct 11 |
|||
14 |
4.Y HTML5: MathML |
Fri Oct 11 |
|||
Hands-On Practice 4.8 |
|||||
![]() HTML: Chapter 2 Case Study. You are asked to complete your assigned Case Study (found on pp. 66-72) by the end of the day, run it through the W3C Validation Service, upload the site to an appropriately-named folder within your Web Publishing folder, and add a link from your index.html home page.
HTML: Chapter 2 Case Study. You are asked to complete your assigned Case Study (found on pp. 66-72) by the end of the day, run it through the W3C Validation Service, upload the site to an appropriately-named folder within your Web Publishing folder, and add a link from your index.html home page.
| ACE | Case Study |
|---|---|
| Greg | JavaJam Coffee House |
| Stevie | Fish Creek Animal Hospital |
| Lachlan | Pacific Trails Resort |
| Eric | Prime Properties |
| Mariano | JavaJam Coffee House |
| Roger | Pacific Trails Resort |
| Turner | Pacific Trails Resort |
| Thomas | JavaJam Coffee House |
| Anthony | Fish Creek Animal Hospital |
| Alec | JavaJam Coffee House |
| Robert | Fish Creek Animal Hospital |
| Robbie | Prime Properties |
| Peter | Prime Properties |
![]() WEB Presentations. We will all participate in bringing the first few weeks of course content to light. The topics below will be assigned to you with the help of our trusty Randomizer. For your assigned task(s), you are asked to ensure the content provided in the text is covered as a starting point, adding a little extra depth and interest resulting from further research into the concepts. You are free to assemble the material in any form you like (ie. Word, web page, PP, email) and sum it up for your peers and I in a 15-minute presentation allotting 10 minutes for content delivery and 5 minutes for Q&A. Note: Be careful not to stray into the content of another student's presentation still ahead of you. In preparing your presentation keep in mind, but do not limit yourself to, content that that your classmates can use to recognize the Key Terms and questions at the end of each Chapter.
WEB Presentations. We will all participate in bringing the first few weeks of course content to light. The topics below will be assigned to you with the help of our trusty Randomizer. For your assigned task(s), you are asked to ensure the content provided in the text is covered as a starting point, adding a little extra depth and interest resulting from further research into the concepts. You are free to assemble the material in any form you like (ie. Word, web page, PP, email) and sum it up for your peers and I in a 15-minute presentation allotting 10 minutes for content delivery and 5 minutes for Q&A. Note: Be careful not to stray into the content of another student's presentation still ahead of you. In preparing your presentation keep in mind, but do not limit yourself to, content that that your classmates can use to recognize the Key Terms and questions at the end of each Chapter.
# |
Section |
Details |
Presenter |
Date |
|
|---|---|---|---|---|---|
1 |
1.1 The Internet and the Web |
Anthony |
Tue Sep 10 |
||
2 |
1.2 Web Standards and Accessibility |
Universal Design |
Stevie |
Tue Sep 10 |
|
3 |
1. 3 Information on the Web |
Reliability, Ethics |
Eric |
Thu Sep 10 |
|
4 |
1.4 & 1.5 Network Overview |
Client/Server Model |
Alec |
Thu Sep 10 |
|
5 |
The Cloud |
Thomas |
Thu Sep 12 |
||
6 |
1.6 Internet Protocols |
HTTP, TCP, IP |
Lachlan |
Thu Sep 12 |
|
7 |
1.7 Uniform Resource Identifiers/Locators |
Domain Names |
Robbie |
Thu Sep 12 |
|
8 |
Commercial Web Service Providers |
Registering a Domain Name Services, Costs |
Peter |
Thu Sep 12 |
|
9 |
1.8 Markup Languages |
HTML, XML, XHTML |
Turner |
Mon Sep 16 |
|
10 |
1.9 Web Uses |
Greg |
Mon Sep 16 |
||
11 |
The Future of the Web |
Mariano |
Mon Sep 16 |
||
12 |
2.1 HTML Overview |
HTML>XHTML>HTML5 |
Robert |
Mon Sep 16 |
|
13 |
2.2 Document Type Definition 2.3 Example XHTML Page 2.4 Example HTML5 Page |
Roger |
Mon Sep 16 |