
| RSGC ACES: Bargraph Scrolling |
Apart from their arithmetic and logic applications, bit shift operators (<< and >>) can be used to affect interesting animation sequences. In this lesson we'll introduce one such technique (in 1D). We'll extend the concept to 2D matrices later in the course.
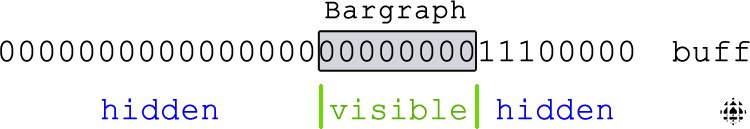
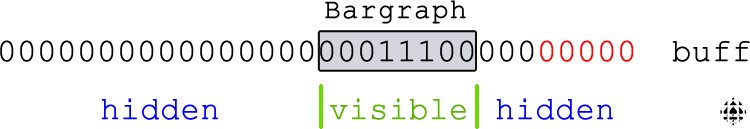
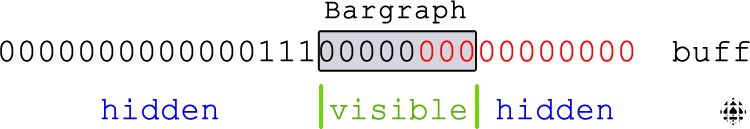
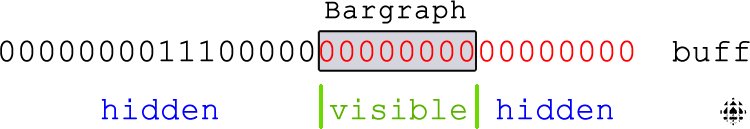
A common animation technique used in many computer games, message boards, and recreational activities is to have multiple video buffers (memory) available, only one of which is visible to the viewer at a time. The hidden or back video buffer(s) are typically loaded with graphic content, out-of-sight of the viewer (to avoid flickering and other instabilities) only to be moved into view when fully updated with the next frame's worth of material. The user is obviously unaware that this 'page-flipping' technique is happening and the transitions go unnoticed. We can undertake a crude 1D simulation of this visible/hidden buffering technique using the concepts we have recently explored.
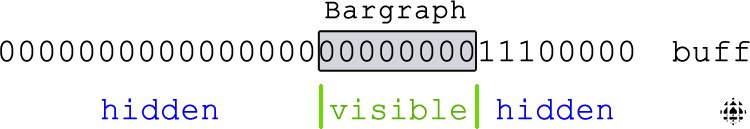
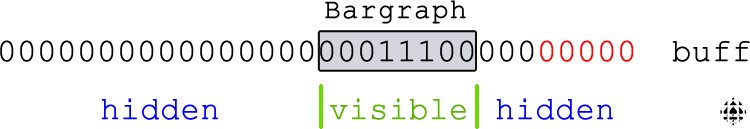
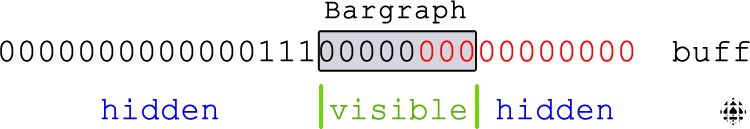
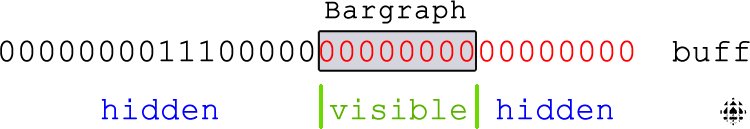
The Morland Bargraph V3 offers us indirect access to a (1D) 8-LED bargraph through the 74HC595 shift register. One could interpret a 16- or 32-bit unsigned integer variable as consisting of 2 or 4 separate bytes (buffers) of data. Study the animated gif below to depict the process. Now, using the code shell , undertake the following sequence of steps,