2011-2012 ICS3U SOFTWARE ENGINEERING
TASKS |
TASK 'CHALLENGE' RATING (offered
to assist you with project management strategies) |
||
Routine |
Typically some deep thinking required,
but not necessarily a lot of coding. |
|
Hard |
Likely involves either a multiplicity of new concepts
and/or new mathematical concepts or algorithms. |
|
Really Hard |
Start immediately, think
hard, employ a stepwise refinement strategy and post concerns
as required. |
|
![]() The
Game of Life.
John Conway introduced the world to one of the most studied algorithms within the Cellular Automata family in the October 1970 issue of Scientific American. Read Wikipedia's explanation of the simple rules for propagation. In the applet to the right, I've colour-coded the cells as Birth, Survival and Death. Explore the game through either or both of the Explore links on the course page. Give yourself time to enjoy how such an elegantly simple set of rules can produce such fascinating outcomes.
The
Game of Life.
John Conway introduced the world to one of the most studied algorithms within the Cellular Automata family in the October 1970 issue of Scientific American. Read Wikipedia's explanation of the simple rules for propagation. In the applet to the right, I've colour-coded the cells as Birth, Survival and Death. Explore the game through either or both of the Explore links on the course page. Give yourself time to enjoy how such an elegantly simple set of rules can produce such fascinating outcomes.
Task.

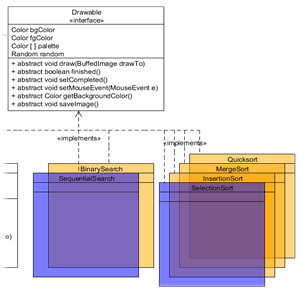
![]() Insertion Sort. In a process similar to our development of an animated presentation of the Selection Sort, work out an implementation for the Insertion Sort. Update your website wth the Framework applet that includes the two search algorithms (Sequential and Binary) as well as the two sort algorithms (Selection and Insertion).
Insertion Sort. In a process similar to our development of an animated presentation of the Selection Sort, work out an implementation for the Insertion Sort. Update your website wth the Framework applet that includes the two search algorithms (Sequential and Binary) as well as the two sort algorithms (Selection and Insertion).
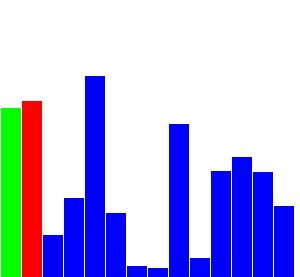
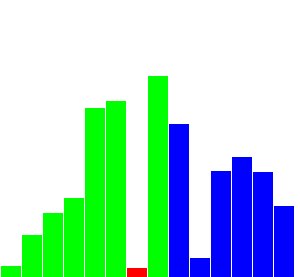
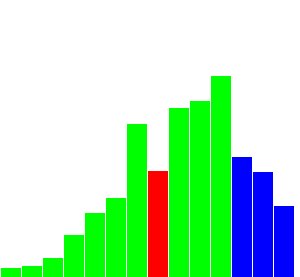
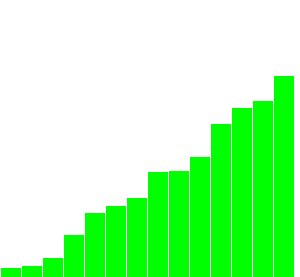
![]() Selection Sort. Together, we will integrate an animated presentation of the Selection Sort into our Framework Applet. As with the searching algorithms, our Sort classes will implement the Drawable interface. Examine the animated gif (below right) assembled from saved frames. I'll show you the technique for saving bufferedImage objects to disk into either .gif. jpg, or .bmp formats.
Selection Sort. Together, we will integrate an animated presentation of the Selection Sort into our Framework Applet. As with the searching algorithms, our Sort classes will implement the Drawable interface. Examine the animated gif (below right) assembled from saved frames. I'll show you the technique for saving bufferedImage objects to disk into either .gif. jpg, or .bmp formats.
| Framework UML v2.0 | Animated Selection Sort |
|---|---|
 |
 |
Task.

Task.

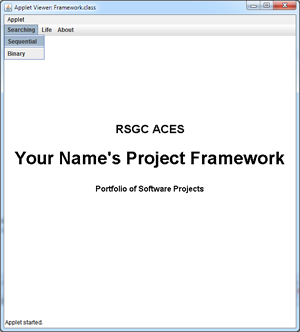
![]() Project Framework. Anywhere, anytime access to your coding achievements will be useful to you. Therefore, the remaining projects for this year will be
embedded within your Project Framework applet and mounted on your home page.
Project Framework. Anywhere, anytime access to your coding achievements will be useful to you. Therefore, the remaining projects for this year will be
embedded within your Project Framework applet and mounted on your home page.
Task.

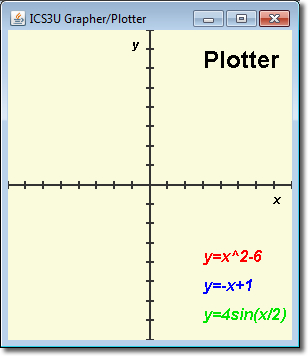
![]() Grapher. Done right, this is a highly rewarding exercise. Shallow thinking and/or poor time-management skills will quickly turn it into a frustrating
Grapher. Done right, this is a highly rewarding exercise. Shallow thinking and/or poor time-management skills will quickly turn it into a frustrating ![]() . The more time spent thinking away from your laptop, the less time you'll spend in front of your screen, ultimately leading to a superior result.
. The more time spent thinking away from your laptop, the less time you'll spend in front of your screen, ultimately leading to a superior result.
First, some background preparation is required.

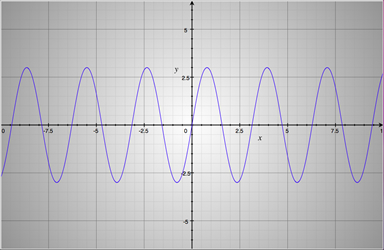
![]() Grapher 6. Saving Images. Due WEDNESDAY April 25. The ability of your Grapher application to save the image of your plot directly to disk in a recognized graphic image file format (.gif, .jpg, .png, .bmp, etc) is extremely convenient (not to mention essential for the final project of the year and the exam). I've used this ability to produce the graphics that have accompanied the description of the project stages below. As confirmation of your successful completion of this stage, you are simply asked to attach an image file of a plot of your own design and its corresponding script file to an email to handin by Wednesday April 25. (DevilsCurve.grp: the source for the image to the right came from here).
Grapher 6. Saving Images. Due WEDNESDAY April 25. The ability of your Grapher application to save the image of your plot directly to disk in a recognized graphic image file format (.gif, .jpg, .png, .bmp, etc) is extremely convenient (not to mention essential for the final project of the year and the exam). I've used this ability to produce the graphics that have accompanied the description of the project stages below. As confirmation of your successful completion of this stage, you are simply asked to attach an image file of a plot of your own design and its corresponding script file to an email to handin by Wednesday April 25. (DevilsCurve.grp: the source for the image to the right came from here).
Task.
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2D = (Graphics2D) g;
Rectangle bounds = this.getBounds();
BufferedImage bi = new BufferedImage(bounds.width, bounds.height,
BufferedImage.TYPE_INT_RGB);
draw(bi);
g2D.drawImage(bi, 0, 0, this);
if (save) {
saveImage(bi);
}
}
And here is the saveImage(BufferedImage bi) method,
private void saveImage(BufferedImage bi) {
try {
File file = new File(filename + String.format("%04d", filenumber++)
+ "." + filetype);
javax.imageio.ImageIO.write(bi, filetype, file);
} catch (Exception e) {
System.out.println("Exception found: " + e);
}
}
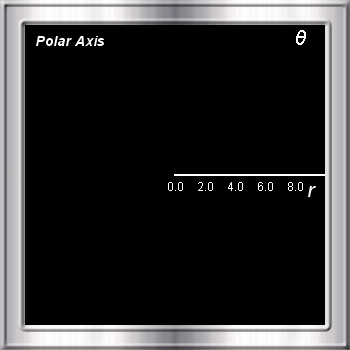
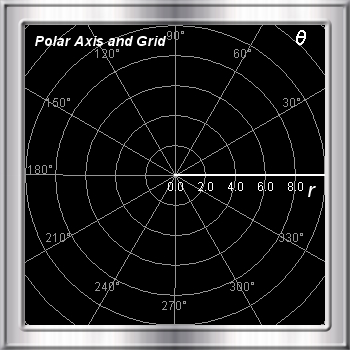
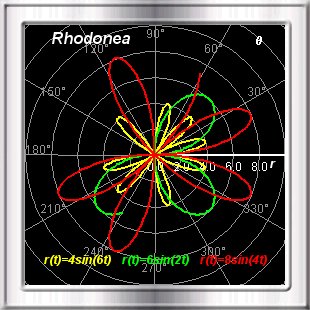
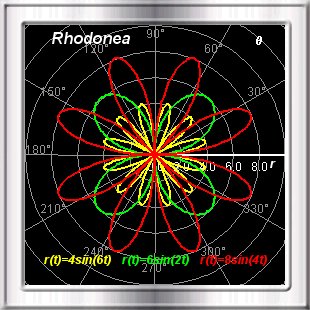
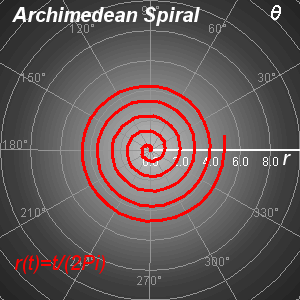
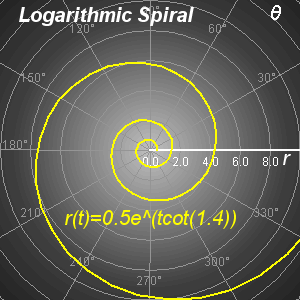
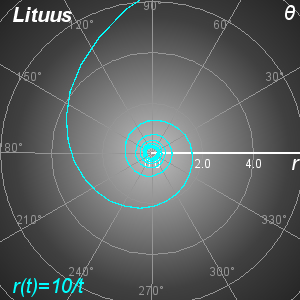
Grapher 5. Polar Curves. This stage comes in two parts. The first submission will demonstrate your application's support for both the Polar Axis and the Polar Grid. The second submission, a week later, will demonstrate full support for Polar Equations.
 |
 |
![]() Task 5a. Due Saturday April 14.
Task 5a. Due Saturday April 14.

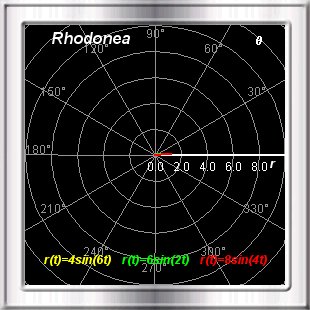
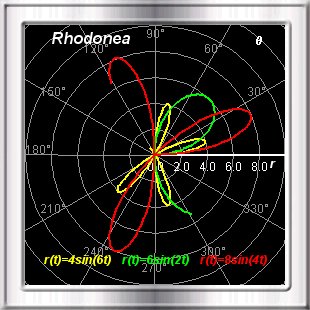
![]() Task 5b. Due Saturday April 21. (Second-to-last Instalment of our Grapher Project)
Task 5b. Due Saturday April 21. (Second-to-last Instalment of our Grapher Project)
| Script | Description/Images |
|---|---|
| Vatican Staircase | |
 |
 |
| Nautilus Shell | |
|---|---|
 |
 |
| Seahorse | |
 |
 |
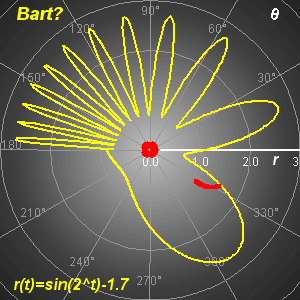
Bart Simpson(ish): BartSimpson.grp |
The Man Himself |
 |
 |
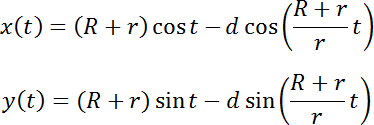
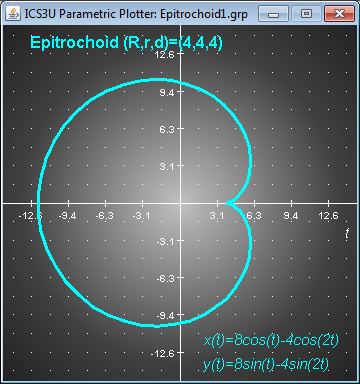
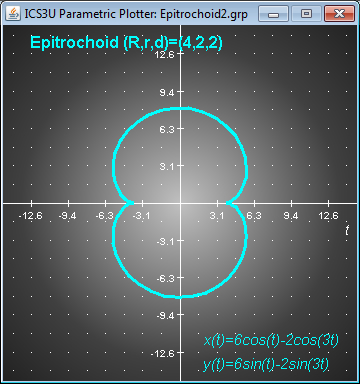
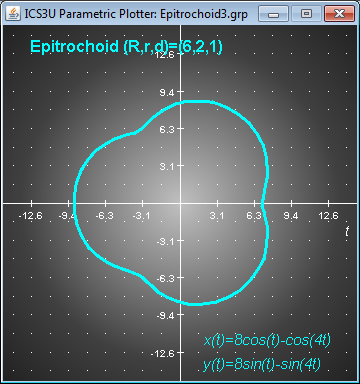
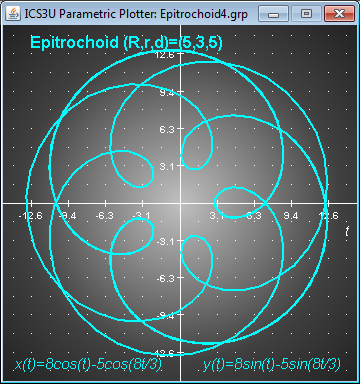
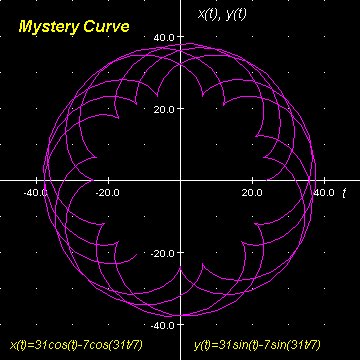
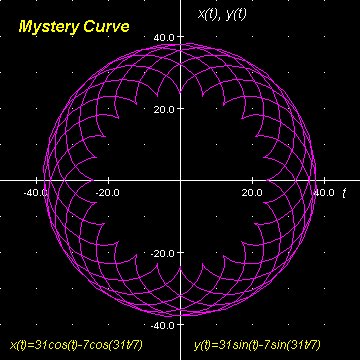
Grapher 4. Due Saturday April 7. Here's where your Grapher tool opens a wide window into the compelling beauty of mathematical shapes and forms (feel free to start developing over the Break). The image below right, aptly named The Butterfly Curve, is one of the many inspiring parametric curves you can readily generate. Click here for a larger image.
Task.
 Review the enhancement to the Equation class in Grapher UML v6.0.
Review the enhancement to the Equation class in Grapher UML v6.0.

 |
 |
 |
 |
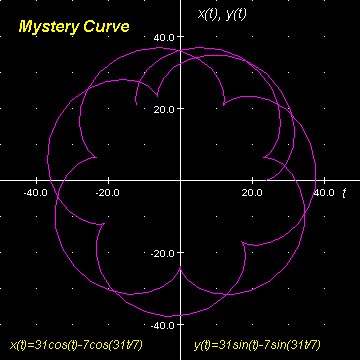
Mystery.grp (animated) |
|
 |
 |
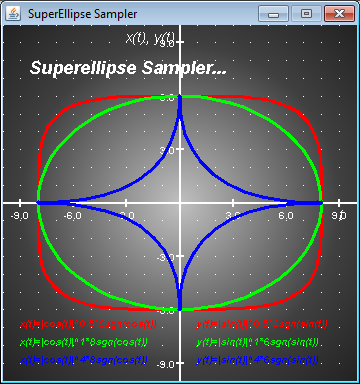
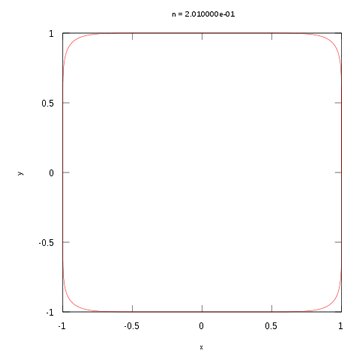
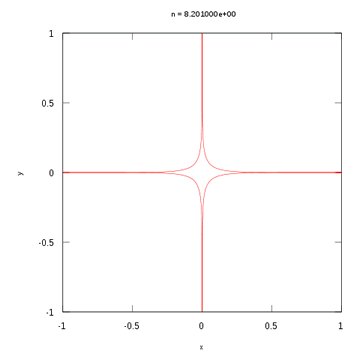
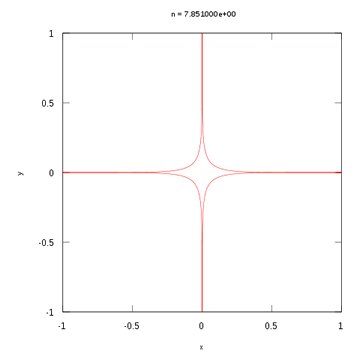
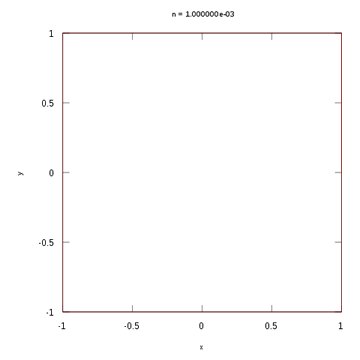
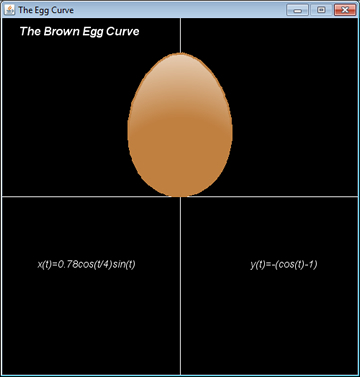
(aka) Lamé curves |
|
 |
 |
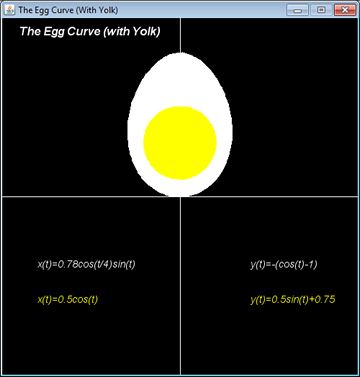
Hard Boiled Egg (Discussion, Script) |
The Healthier Option? |
 |
 |
Grapher 3. Due Saturday March 10.
 In this final stage before the March Break you are asked to provide an implementation of the current Equation class as required by the UML diagram. That is, for the rendering of simple Cartesian functions.
In this final stage before the March Break you are asked to provide an implementation of the current Equation class as required by the UML diagram. That is, for the rendering of simple Cartesian functions.Finally. I've been curious about Mac Grapher's use of a radial gradient background in the screen capture I included above. While playing "an operator is standing by" Saturday afternoon fielding questions from distraught coders, I passed the time by adding the feature as can be seen to the right (no, you don't have to). For those that may be equally curious, here's the required code, tucked in just before the rendering of your Grid object.
// Sample Radial Gradient background
int x0 = Utils.map(0, xMin, xMax, 0, width);
int y0 = Utils.map(0, yMin, yMax, height, 0);
Point2D center = new Point2D.Float(x0, y0);
float rad = width;
float[] dist = { 0.1f, 0.4f, 1.0f };
Color[] colors = { Color.BLACK, Color.DARK_GRAY, Color.LIGHT_GRAY};
RadialGradientPaint p = new RadialGradientPaint(center, rad, dist,
colors);
g2D.setPaint(p);
g2D.fill(bounds);
Grapher 2. Due Saturday March 3.
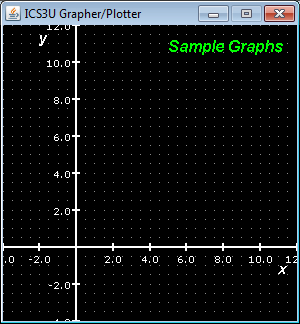
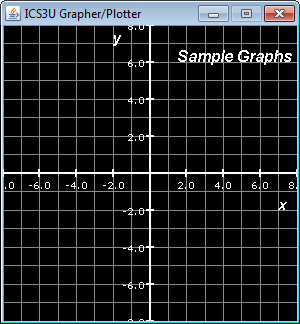
| Grid: dot | Grid: line |
|---|---|
 |
 |

Grapher1. Due: Saturday February 25.
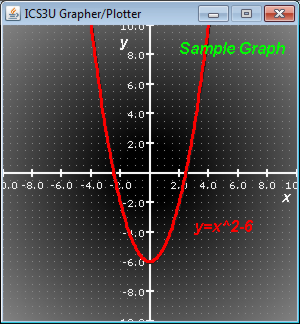
The plot of an equation similar to the one above right consists of numerous coordinated objects. In addition to one or more equations there is also set of axes, a grid, various fonts, text items and colour schemes that combine for a presentable result.
 Stock Market Project. With the basics of sorting algorithms established, it's time to move beyond the sorting of primitive data types (ints) to the task of sorting objects. Since the Economics class is all fired up over their Stock Market Challenge, we'll turn to stocks as the focus of this Project.
Stock Market Project. With the basics of sorting algorithms established, it's time to move beyond the sorting of primitive data types (ints) to the task of sorting objects. Since the Economics class is all fired up over their Stock Market Challenge, we'll turn to stocks as the focus of this Project.
![]() Task A. (due: Monday February 6)
Task A. (due: Monday February 6)
Symbol |
Company Name |
ACES |
POT.TO |
Potash Corp. of Saskatchewan |
Alex |
RIM.TO |
Research in Motion Ltd. |
Anthony |
RY.TO |
Royal Bank of Canada |
Ian |
DOL.TO |
Dollarama Inc. |
Jack |
SU.TO |
Suncor Energy Inc. |
John |
ABX.TO |
Barrick Gold Corp. |
Justin |
CM.TO |
Canadian Imperial Bank of Commerce |
Kyle |
ENB.TO |
Enbridge Inc. |
Matt |
THI.TO |
Tim Horton's Inc. |
Michael |
TRP.TO |
TransCanada Corp. |
Mitch |
CTC.TO |
Canadian Tire Corp. |
Rafe |
BCE.TO |
Bell Canada Enterprises Inc. |
Scott |
![]() Task B. (due: Saturday February 11)
Task B. (due: Saturday February 11)
 Create a project entitled StockMarket and add the text file GSX.txt to the root folder of the project as well as the 12 data files posted by the ACES to the ICS3UForum.
Create a project entitled StockMarket and add the text file GSX.txt to the root folder of the project as well as the 12 data files posted by the ACES to the ICS3UForum.The goal of this stage of the Stock Market project is to advance your Graphics skills far enough to be comfortable with a rendering of a line chart. Specifically, we would like to select one of the 12 companies we have data for (through the same Input Dialog), only this time, instead of just displaying the price history of the selected Company, we will display the closing price over the 300-day period as a line chart similar to Excel's effort that appears to the right.
Task.

![]() Euler Problem 73. Your current examination of searching and sorting algorithms has introduced you to two new major coding considerations,
Euler Problem 73. Your current examination of searching and sorting algorithms has introduced you to two new major coding considerations,
Euler Problem 73 combines both of these issues as well as the concept of coprime numbers.
Task.
Your solution must run in under 1 min (60 000) ms and a small premium will be awarded for code that runs in less than half that time on my laptop. To accomplish this, you'll have to think about the problem deeply and find ways to eliminate unnecessary or inefficient steps and coding decisions.

![]() Spy Tools. Given the recent outing of a naval intelligence officer in the Canadian Armed Forces for alleged spying and the subsequent departure of a number of
Russian Embassy staff from Ottawa, it seems an appropriate time to participate (to some extent) in the subterfuge.
Spy Tools. Given the recent outing of a naval intelligence officer in the Canadian Armed Forces for alleged spying and the subsequent departure of a number of
Russian Embassy staff from Ottawa, it seems an appropriate time to participate (to some extent) in the subterfuge.
Your task is to develop an application to decode the text file Encoded.txt. Fortunately, it turns out the file has been encoded using a simple frequency replacement cipher. Here's the decoding strategy.
Finally, after a tough weekend, many of you responded well and the classes we had last week made one or more adjustments. Thank you, but one week does not a turnaround make. So, for this assignment all that I ask is the driver be named SpyTools. This open specification will give committed students a chance to prove themselves and cement their rededication to independence given that two similar submissions would be unlikely unless you're working too closely with your peers.
I'm available for consultation each day after school (and the Forum is available 24/7) but don't leave it too late, this will take time.

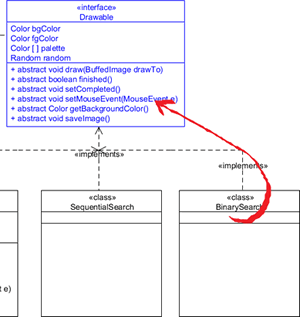
![]() iTunes2: Searching. You will recall in iTunes1 we undertook an introductory look at searching for records in a database that matched given criteria. We now formalize the two conventional searching algorithms in the next few classes: Linear (Sequential) Search and the Binary Search.
iTunes2: Searching. You will recall in iTunes1 we undertook an introductory look at searching for records in a database that matched given criteria. We now formalize the two conventional searching algorithms in the next few classes: Linear (Sequential) Search and the Binary Search.
Linear (Sequential) Search
Submit your source code for both the completed SearchingAlgorithms driver and the Track class by the deadline. Subject: Linear Search.
Binary Search (next week)

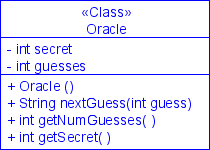
![]() Bingo1: Bingo Card. Create a project called Bingo1 and add
this driver. As you can see, the driver simply instantiates and
displays an instance of a BingoCard class.
Provide an implementation of the BingoCard class
that follows this
basic UML design. You output should
look similar to the capture below.
Bingo1: Bingo Card. Create a project called Bingo1 and add
this driver. As you can see, the driver simply instantiates and
displays an instance of a BingoCard class.
Provide an implementation of the BingoCard class
that follows this
basic UML design. You output should
look similar to the capture below.


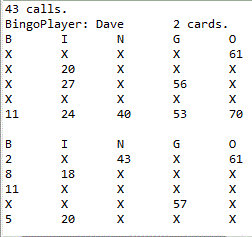
Task. Create a new project entitled, Bingo2 and drop in this driver. Configure Bingo2's Build Path by adding the Project Bingo1 so you only have one version of the BingoCard class. Following this UML diagram, create a BingoPlayer class and implement the enhancements to your BingoCard class. Sample output appears to the right.
Attach Bingo2.java, BingoPlayer.java and BingoCard.java files to an email to handin under the Subject Line: Bingo2.
![]() Bingo3. Bingo
Game. The
final stage of out Bingo Trilogy should be obvious. You are to simulate
a multi-player Bingo
Game. In the past few lessons you have been introduced to Java's ArrayList<E> class
that offers users a suite of methods for the convenient manipulation of arrays.
So, just as the Integer and Double classes
are wrapper classes for ints
and doubles respectively, the ArrayList<E> class
can be thought of as a wrapper for arrays.
Bingo3. Bingo
Game. The
final stage of out Bingo Trilogy should be obvious. You are to simulate
a multi-player Bingo
Game. In the past few lessons you have been introduced to Java's ArrayList<E> class
that offers users a suite of methods for the convenient manipulation of arrays.
So, just as the Integer and Double classes
are wrapper classes for ints
and doubles respectively, the ArrayList<E> class
can be thought of as a wrapper for arrays.
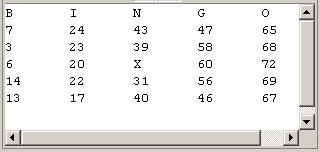
Task. Create a project called Bingo3. Configure Bingo3's Build Path to include your Bingo1 and Bingo2 Projects. Add the text file Players1112.txt to the Bingo3's root folder. Examine the contents of the file. The data file has a number of records that contain two fields each (the player's name and number of cards), separated by a tab. Using much of Bingo2's driver code, create the driver for Bingo3 that populates an ArrayList<BingoPlayer> container with the data from Players1112.txt. Then, undertake a Bingo game in which all players (and all their cards!) participate until a winner is identified. For verification, print out ONLY the winning player(s) and all of his cards. Note: I will use a different Players1112.txt file (with the same field structure) when I evaluate your project.

![]() The Sieve of Eratosthenes. There
is no known efficient procedure for finding prime numbers. A classical, but tedious,
method attributed to Eratosthenes (276 - 196 BC), can be described as follows.
First, write down a list of integers, paired with true values,
The Sieve of Eratosthenes. There
is no known efficient procedure for finding prime numbers. A classical, but tedious,
method attributed to Eratosthenes (276 - 196 BC), can be described as follows.
First, write down a list of integers, paired with true values,
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 T T T T T T T T T T T T T T T T T T T
Then mark all multiples of 2 by switching its true to false,
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 T T F T F T F T F T F T F T F T T T F
Move to the next unmarked number, which in this case is 3, then mark all its multiples:
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 T T F T F T F F F T F T F F F T F T F
Continue in this fashion, marking all multiples of the next unmarked number until there are no new unmarked numbers. The numbers which survive this marking process (the Sieve of Eratosthenses) are primes.
Task. Write the class, Sieve, that will implement the Sieve of Eratosthenes and determine the prime numbers from 2 to n-1, where the integer n is determined by the user.
Your program will create an array of length n, initializing all cells to true. Starting with array index 2, (ignore index 0 and index 1), every time an array element is found to be true, loop through the remainder of the array and set to false every element whose index is a multiple of the starting index.
At the end of the implementation, array elements that remain true have an index which is a prime number. Display the prime numbers to the console.
We'll try something new this week. Students can submit either Trigonometric Functions as defined below or Exercise P6.1, CurrencyConverter. In the case of the latter, a 30% discount will be applied to the earned mark.
![]() Trigonometric
Functions. The Math class
offers a wide variety of mathematical tools for use by clients. (the
trigonometric functions are members of a class of functions known as transcendentals
in that the exact value can't be computed precisely, but rather is approximated,
typically through the addition of successive terms in a well-defined series)
Trigonometric
Functions. The Math class
offers a wide variety of mathematical tools for use by clients. (the
trigonometric functions are members of a class of functions known as transcendentals
in that the exact value can't be computed precisely, but rather is approximated,
typically through the addition of successive terms in a well-defined series)
Degrees (d) to Radians (r). The Math class offers two built-in conversion methods, toDegrees(double angrad) and toRadians(double angdeg) for your convenience that implement the following definitions,
![]()
Infinite Series Approximations of the trigonometric functions sin(x) and cos(x), x in R (radians)
![]()
![]()
Task.
public static double sin( double angle)
and
public static double cos( double angle)
based on the two series above that can be used to confirm the accuracy of the built-in methods of the Math class. If your NumericalMethods class works properly, the project will yield the output below (up to 360°).
![]() One
Star Exercises. (Since some
of you are struggling to complete the single weekly challenging assignments,
we'll take a different tact this week to see if we can restore some confidence
and prep for next Tuesday's test at the same time.)
One
Star Exercises. (Since some
of you are struggling to complete the single weekly challenging assignments,
we'll take a different tact this week to see if we can restore some confidence
and prep for next Tuesday's test at the same time.)
Pages 222-223 contain eight Programming Exercises considered easy by the author (ExP15_4, ExP15_5, and so on). You are to do them all. Attach fully documented sources files, correctly named, to an email to handin with the Subject: One Star Exercises, by the deadline. I will evaluate one of them at random.

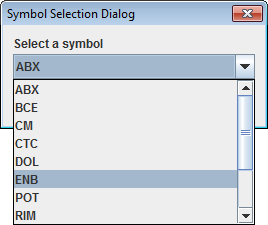
![]() iTunes1: Database & Queries. To gain familiarity with boolean operators and expressions, we'll query a database (text file) for data that match specific criteria.
iTunes1: Database & Queries. To gain familiarity with boolean operators and expressions, we'll query a database (text file) for data that match specific criteria.
Task.
![]()
Now, construct boolean queries to determine the number of matches for each of the stated criteria below. (Note: You many wish to open Music1.txt in Excel to confirm the data sets your queries produce)
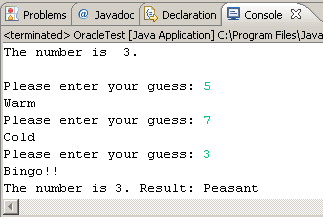
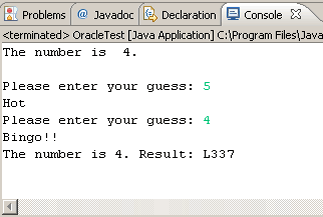
Table 1. Each Guess |
Table 2. Honour |
||
| Guess |
Result |
Number of Guesses |
Level |
exactly |
Bingo!! |
1 |
Jedi |
within 1 |
Hot! |
2 |
L337 |
within 2 |
Warm |
3 |
Peasant |
otherwise |
Cold |
otherwise |
n00b |
 Task.
You are to give the user no more than three attempts
to discover the secret digit. Summarize each game by labeling the player's
outcome
according to Table 2. In addition to printing the label, also display
the secret number for confirmation purposes (not
before as in the two examples). Use as many elements of good
coding conventions and style that
we have discussed and submit OracleTest.java and
Oracle.java to handin by the
deadline.
Task.
You are to give the user no more than three attempts
to discover the secret digit. Summarize each game by labeling the player's
outcome
according to Table 2. In addition to printing the label, also display
the secret number for confirmation purposes (not
before as in the two examples). Use as many elements of good
coding conventions and style that
we have discussed and submit OracleTest.java and
Oracle.java to handin by the
deadline.
 |
 |

![]() Comparing
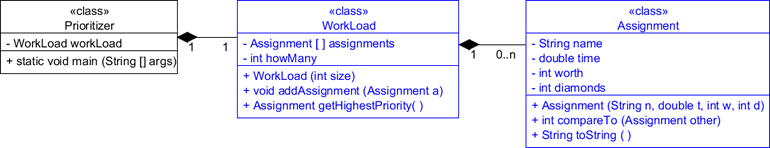
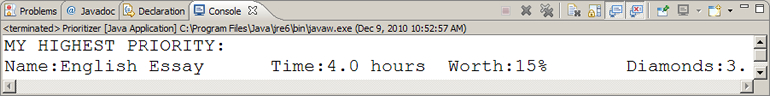
Objects: Prioritizer. (In class) You are aware that the equality operator
(==)
is
not used to compare the values of two objects. The preferred technique is to
add
the
method, public
int compareTo(Object other)to any class that requires a signed integer
ranking
between the implicit parameter (this)
and the explicit parameter (other)
instances of the
class.
Comparing
Objects: Prioritizer. (In class) You are aware that the equality operator
(==)
is
not used to compare the values of two objects. The preferred technique is to
add
the
method, public
int compareTo(Object other)to any class that requires a signed integer
ranking
between the implicit parameter (this)
and the explicit parameter (other)
instances of the
class.
To assist in the prioritization of assignments that require completion, you are to develop software to tell you what your highest priority task is.



![]() Drow2. In the second instalment of the Drow trilogy you are to demonstrate
the ability to read the contents of a user-selected text file and display it
in a graphic context.
Drow2. In the second instalment of the Drow trilogy you are to demonstrate
the ability to read the contents of a user-selected text file and display it
in a graphic context.
Task.
![]() IP
Address. (This assignment will give you practice manipulating numerical
and String data
in the analysis of an Internet Protocol (IP) address) The purpose of this
assignment is to allow the user to enter an IPv4 address in dotted-decimal
form and the software
will convert it to it's binary equivalent (if it is valid). You can restrict
the reasons for an invalid address to either an incorrect number of octets
(there
should be exactly 4) or the value of any given octet is out of range (it
must be between 0 and 255, inclusive). Take a test
drive of the final project. In addition, you are
encouraged to look carefully and the driver's
use of JOptionPane's
input and output dialog boxes. Use these dialogs where appropriate in the
assignments
ahead.
IP
Address. (This assignment will give you practice manipulating numerical
and String data
in the analysis of an Internet Protocol (IP) address) The purpose of this
assignment is to allow the user to enter an IPv4 address in dotted-decimal
form and the software
will convert it to it's binary equivalent (if it is valid). You can restrict
the reasons for an invalid address to either an incorrect number of octets
(there
should be exactly 4) or the value of any given octet is out of range (it
must be between 0 and 255, inclusive). Take a test
drive of the final project. In addition, you are
encouraged to look carefully and the driver's
use of JOptionPane's
input and output dialog boxes. Use these dialogs where appropriate in the
assignments
ahead.
 |
 |
Task.
Suppose the goal is to determine the square root of 20, call it x. Since 16<20<25, we know the answers lies somewhere between 4 and 5, likely closer to 4. In some situations, we could stop here, offering 4 as the square root of 20. But, like any good competition, a better approximation would be impressive. Try this. If we let x=4, Newton suggested,

would result in an improved approximation. A quick calculation yields a result of 4.5. Squaring 4.5 produces 20.25. Not bad. Newton's prediction appears to be correct. Ok, from 4 we calculated 4.5. Is this the end of it? Is this the best approximation we can come up with?
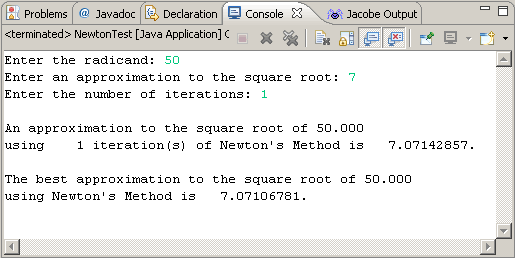
Task. Create a project called NewtonTest and drop in this driver. Next, create a static NumericalMethods class and implement (at least) the following two methods,
/**
* sqrt returns an approximation to the square root of the number a,
* given an initial guess of x, using n iterations of Newton's Method
* @param a the radicand
* @param x the initial approximation to the square root of a
* @param n the number of iterations of Newton's Method
*/
public static double sqrt(double a, double x, int n)
and
/**
* sqrt returns THE BEST approximation to the square root of the number a,
* given an initial guess of x, using Newton's Method
* @param a the radicand
* @param x the initial approximation to the square root of a
*/
public static double sqrt(double a, double x)
Your code should yield the output below. Submit your NumericalMethods class by the deadline.

![]() Drow.
(This is the first of a 3-part assignment)
Read Exercise
P3.8 on page 127. Review the How To 3.1 Implementing a Class Section
on pp.99-101. Recall Stepwise Refinement from last year.
Drow.
(This is the first of a 3-part assignment)
Read Exercise
P3.8 on page 127. Review the How To 3.1 Implementing a Class Section
on pp.99-101. Recall Stepwise Refinement from last year.
Task.
 From the description of the Exercise, identify the methods and instance
fields that are required.
From the description of the Exercise, identify the methods and instance
fields that are required.![]() Toyota Logo Revisited. In preparation for next week's larger graphics
application, you are asked to make a few improvements to your previous Toyota
application.
Toyota Logo Revisited. In preparation for next week's larger graphics
application, you are asked to make a few improvements to your previous Toyota
application.
Positioning and Proportion Improvements.
Dimension dim = getSize();Determining the coordinates of the center of the panel is simply a matter of averaging the two measures, while accounting for the height of the title bar. With the center known, constructing the rectangular bounding areas of the three ellipses is straightforward. The only concern you have is allowing enough room at the bottom for the TOYOTA name.
The FontMetrics class of java.awt encapsulates information about the measure (metric) of a given font. Coincidentally, the Graphics2D class has method called getFontMetrics() that returns a FontMetric object that can be manipulated to reveal the bounds of a given String object within the current graphics environment in the form of a Rectangle2D object.
![]()
 Toyota
Logo.
For your first Java2D graphics assignment you are asked to recreate
the
familiar
logo. Create a graphical application called Toyota that
renders the logo to the right as closely as you can. Some of the areas you will
need
to
investigate
include,
Toyota
Logo.
For your first Java2D graphics assignment you are asked to recreate
the
familiar
logo. Create a graphical application called Toyota that
renders the logo to the right as closely as you can. Some of the areas you will
need
to
investigate
include,
Note. An important consideration is the scalability of your rendering. As can be seen from this example, as the frame is resized, the image remains proportional, centered horizontally and scaled to ensure it remains entirely within the panel.