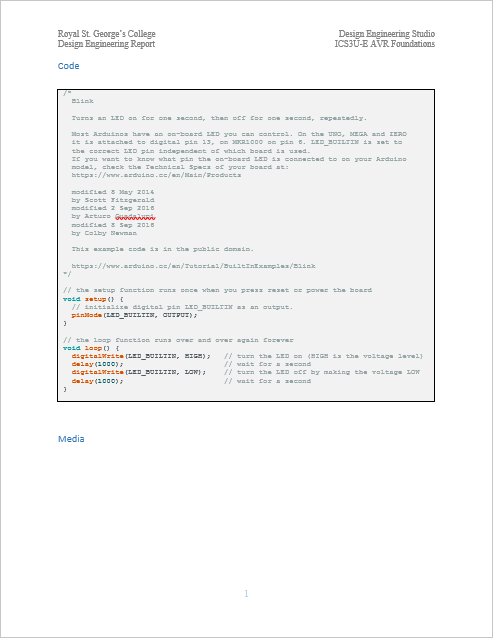
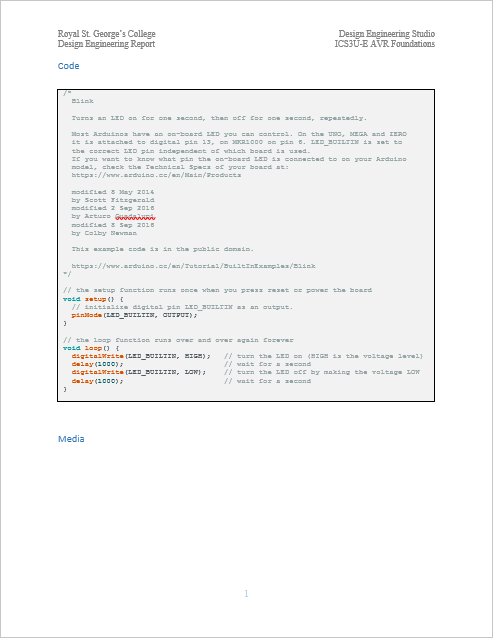
 Between your Report's Procedure and Media sections, ICS3U-E and ICS4U-E ACES are to include a Code Section. A sample appears in the graphic to the right. Click to enlarge. So, after fully commenting your working code,
Between your Report's Procedure and Media sections, ICS3U-E and ICS4U-E ACES are to include a Code Section. A sample appears in the graphic to the right. Click to enlarge. So, after fully commenting your working code,
 Here's how to complete this requirement from Arduino IDE 1.8.
Here's how to complete this requirement from Arduino IDE 1.8.
- Select All your code (CTRL-A) before Edit > Copy As HTML to place the syntax-highlighted sketch onto your clipboard.
- Open up W3Schools Try-It Editor:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro
- Replace the left panel with your Clipboard contents
- Press the Run button
- Select and copy the contents of the right panel
- Open a target table in the Code section of your DER and paste in the Clipboard contents
- Edit to Courier New, 9pt, apply , and edit comments to align and avoid wraparound.
 Here's how to complete this requirement from Arduino IDE 2.0.
Here's how to complete this requirement from Arduino IDE 2.0.
- Select All your code (CTRL-A) before Edit > Copy (CTRL-C) to place the syntax-highlighted sketch onto your Clipboard.
- With your DER open in Word, position your cursor after the Code (Heading 2 Style) heading, and Insert a single-cell table. Apply a to the table, consistent with the common colour theme of your Parts Tables.
- Paste (CTRL-V) your code into the table.
- Select All the code and apply the Courier New, 9pt font face and size.
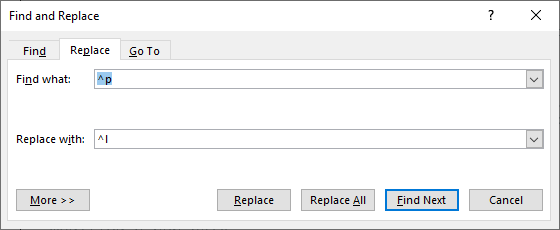
- With the code text still highlighted, launch Word's Find and Replace Dialog. Replace All of the Paragraph breaks (^p) with Line Breaks (^l).

- Review all your comments and edit them so they align and do not wrap around to a second line.
- Should be good to go.
 Between your Report's Procedure and Media sections, ICS3U-E and ICS4U-E ACES are to include a Code Section. A sample appears in the graphic to the right. Click to enlarge. So, after fully commenting your working code,
Between your Report's Procedure and Media sections, ICS3U-E and ICS4U-E ACES are to include a Code Section. A sample appears in the graphic to the right. Click to enlarge. So, after fully commenting your working code,
![]() Here's how to complete this requirement from Arduino IDE 1.8.
Here's how to complete this requirement from Arduino IDE 1.8.
![]() Here's how to complete this requirement from Arduino IDE 2.0.
Here's how to complete this requirement from Arduino IDE 2.0.